Topics:
Web DesignJoin 40,000+ sales and marketing pros who receive our weekly newsletter.
Get the most relevant, actionable digital sales and marketing insights you need to make smarter decisions faster... all in under five minutes.
Your homepage sets the first impression of your website and brand, so you want to get the design right. It should contain all the homepage design elements that users expect without feeling cluttered.
Whether you're planning a website redesign or you're launching your company's website for the first time, the following are 21 tips to keep in mind.
1. Make it Immediately Clear What You Offer
Although we tend to focus on graphics over text when it comes to design, both are important when planning the header on your homepage. Use cohesive visuals and text to tell your visitors right away who you are and what you offer. Your visitors should also be able to tell what sets you apart from the competition and who you work with.
Here are 31 value proposition examples that can help show you how it's done right.
2. Add a Call-to-Action Above the Fold
Technically, you don't have to feature your call-to-action above the fold, but it's a best practice, and in most cases, it's a good idea. While not everyone will be ready to buy the second they land on your site, you should be prepared for those who are. Consider incorporating one into your navigation or hero.
3. Only Use High-Quality, Original Images
Cheesy stock photos, clip art, and non-HD images aren't going to cut it anymore. Your homepage should have high-quality, original images so your site doesn't look like every other compeititors.
4. Test Your Design on Mobile Devices
By now you know that your website needs to be optimized for mobile, but that doesn't necessarily mean that it looks great on every device. Since most web traffic comes from mobile devices, you want to make sure your homepage design looks exactly how you want it to on different mobile screens before signing-off on the new layout.
5. Use Contrasting Colors
Contrast allows you to make certain items on the homepage jump off the screen, such as a call-to-action button or a form. This creates hierarchy and lets visitors know what they should be paying attention to.
6. Add Directional Cues
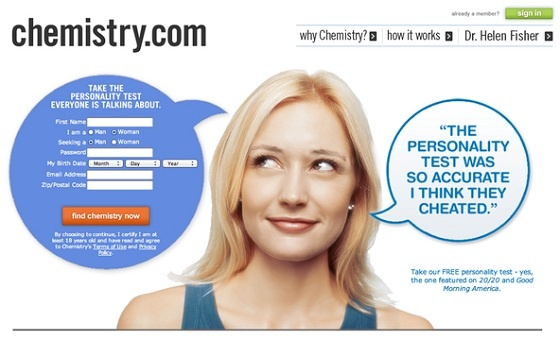
Another way to to this is with directional cues. Directional cues such as arrows or images of a person looking/pointing in a particular direction, help the user's eyes naturally flow from one section to another on your homepage. It helps guide people to their next step in your sales process.

7. Ditch the Slider or Carousel
Remember the first time you saw a sliding header and how awesome you thought it was? Fast forward a decade and they don't have quite the same effect anymore. Sliders create a poor user experience, throwing too much information at the user at once and taking the risk of them missing what you really care about. Ditch the carousel and focus your content on the one action you really want someone to take.
8. Make Use of Whitespace
Have you noticed how modern homepages are significantly less cluttered than they were in the past? That's because web designers have learned to embrace whitespace and the result is more focused attention and more "friendly" design.

9. Remove the Sidebar
Like the sliding header, the sidebar has been a staple in web design for years but is rightfully going extinct as we know it. The sidebar clutters your page and distracts from the content at hand. We removed ours years ago and have never looked back.
10. Add Real Product Photos
Whenever possible, you should include real product photos, instead of mockups. Everyone likes to see what they're buying before they make a purchase, and real product photos can help your Buyer Personas envision themselves using your product. If your product is actually a service, show your people!
11. Feature Video
Video is the most engaging media format, and it's one of the most powerful additions to any homepage design. Even a short animated video that explains your product/service is a great touch, and they're easy to have produced.
12. Create Emotion with Color
Colors have emotional appeal, and the colors you choose for your homepage should not only match your branding, but also the emotions you want associated with your organization.

13. Add Social Proof
Testimonials, "as featured in" logos, and trust seals are all great for social proof -- signaling to your visitors that your company is legit and reputable.

14. Limit the Amount of Copy
Keep your sentences short and your paragraphs limited to two or three sentences maximum. Too much copy makes the page look cluttered and uninviting. You want to tease your content on your homepage to encourage people to click through and explore your other pages.
15. Consider a Search Function
A search bar is very handy for visitors to quickly find the content they're looking for on your site, especially if you create a lot of it. This isn't a must-have for the homepage, but it's a nice-to-have that can also give you insight into what users are looking for when they arrive on your site.
16. Maintain Balance and Structure
When your design is off-balance, it provides a bad user experience. Our eyes seek balance, and poor structure gives an awkward appearance that decreases your brand's value.
17. Emphasize Typography
In the past, there weren't a lot of unique fonts to choose from that didn't make your brand look unprofessional, but now there are tons of beautiful fonts available to use and like color, typography can help elicit certain emotions . If you don't want to spend the money on a fancy type kit, look into Google Fonts for a lot of great, free options.
18. Include Blog Highlights
You want to get your visitors engaged with your blog content and an effective way of doing so is adding a section with thumbnails from recent posts to promote your blog on the homepage.
19. Optimize Load Time
Some aspects of design can only be seen on the back-end, such as how your site loads. Making your homepage load faster won't affect the appearance, but it will allow people to enjoy your design quicker -- plus it's great for SEO.
20. Use Smart Content
Although this is a little more advanced, personalized content or "Smart Content" is great for delivering a one-of-a-kind experience to your Buyer Personas. You can use it on your homepage to show visitors
21. Update Often
Your homepage design will get stale after a while, no matter how great it looks. It's always nice to make small tweaks and improvements every few months or so to keep your homepage fresh and relevant.
Is Your Homepage Up to Par?
Find out in this month's Website Throwdown with our very special guest, former HubSpot CMO and venture capitalist, Mike Volpe!
Submit your website for the chance to be critiqued (messaging, UX, design, strategy, and more) live on the air by Mike, myself, and IMPACT Chief Strategy Officer, Tom DiScipio, then tune in Wednesday, October 12th at 2:00PM EDT to hear what we have to say!
Free: Assessment

