Join 40,000+ sales and marketing pros who receive our weekly newsletter.
Get the most relevant, actionable digital sales and marketing insights you need to make smarter decisions faster... all in under five minutes.
Best 404 error page examples from brands
- NASA
- LEGO
- grammarly
- Yale Appliance
- What's New in Publishing
- NPR
- The New York Times
- IMPACT
- HubSpot
- Jeep
- MoMA
- Marvel
- Blizzard
- GitHub
- Moz
- Star Wars
- headspace
- Amazon
- Mailchimp
- Blenders Eyewear
- Basecamp
- Zest
- The New Yorker
- TOMS
As an only child, I'm not afraid to toot my own horn about what I consider to be my many personal talents.
For example, I love making origami paper cranes and flowers. I took up origami as a hobby at a very young age, as a way to relieve stress... and, well, to have something else to do other than watch reruns of the short-lived New Kids on the Block cartoon.
Also, if I'm being honest, I'm really good at getting lost.
Even though I'm a super-experienced road-tripper armed with the Waze navigation app, sometimes my mind will wander while driving or I'll get too hyped up with an in-car Stevie Wonder sing-a-long.
Then, before I know it, I've missed an exit... or three. Oops. (To be fair, some of my best adventures have been a direct result of wrong turns, missed exits, or otherwise iffy navigational skills, but that's a story for another article.)
🔎 Related: 25 contact us pages from businesses to inspire you
Of course, my ability to quite literally "get lost" isn't limited to the real world.
I'm constantly veering off-course online, too. Seriously, I don't know if I'm some sort of magnet for internet dead-ends, but I'm pretty sure I've seen every 404 error page out there.
In fact, I came across one earlier today while I was 100% spending money I shouldn't be spending, since I already have the "work-from-home athleisurewear" market cornered:

As much as Old Navy is killin' the game for me when it comes to neutral-toned leggings and tank tops, I found myself totally put off by their 404 page for two reasons:
- Your eyes aren't broken. You need to squint and lean in to read the itty bitty text on the screen — like it was built for screen resolutions circa 2002.
- The Old Navy brand is fun, quirky, and accessible. So, I found this 404 page to be surprisingly sterile and robotic. A total swing and a miss.
"It's a 404 error page, Liz. What were you expecting, a parade?"
Duh, of course not. (Although if you want to throw me a parade, I'm not saying no.)
I simply find it baffling how many brands totally punt on their 404 error pages, with a totally dismissive air. If you're taking that approach, however, there are a couple of consequences you need to be aware of:
- Depending on how user-friendly you make your 404 page — or how many clear navigation options you provide — a visitor may abandon your site entirely, if they feel frustrated by the fact that they can't find what they're looking for.
- You may end up creating a weird brand sentiment in the minds of your ideal buyers, as it happened with me and my affordable clothing boo, Old Navy. Consumers have higher expectations with web experiences now. That means out-of-date, off-brand experiences online are more jarring than they used to be.
So, what the critical best practices should your brand be following with your business website's 404 pages that keep your users on your website (and happy)? And what are the out-of-this-world 404 error page examples you should be looking to for inspiration?
Well, I'm so glad you asked...
Branded website 404 error page must-have features and best practices
It doesn't matter how delightful, creative, or otherwise smile-inducing your 404 error page might be, your 404 error page will be a complete flop if you don't adhere to the following best practices or include these must-have features.
1. Your site navigation must still be available
Yes, you should still have a message clearly addressing that someone is lost or otherwise in the wrong place. But you should still have your standard navigation menus and structure present at the top of your site, so your users aren't confused.

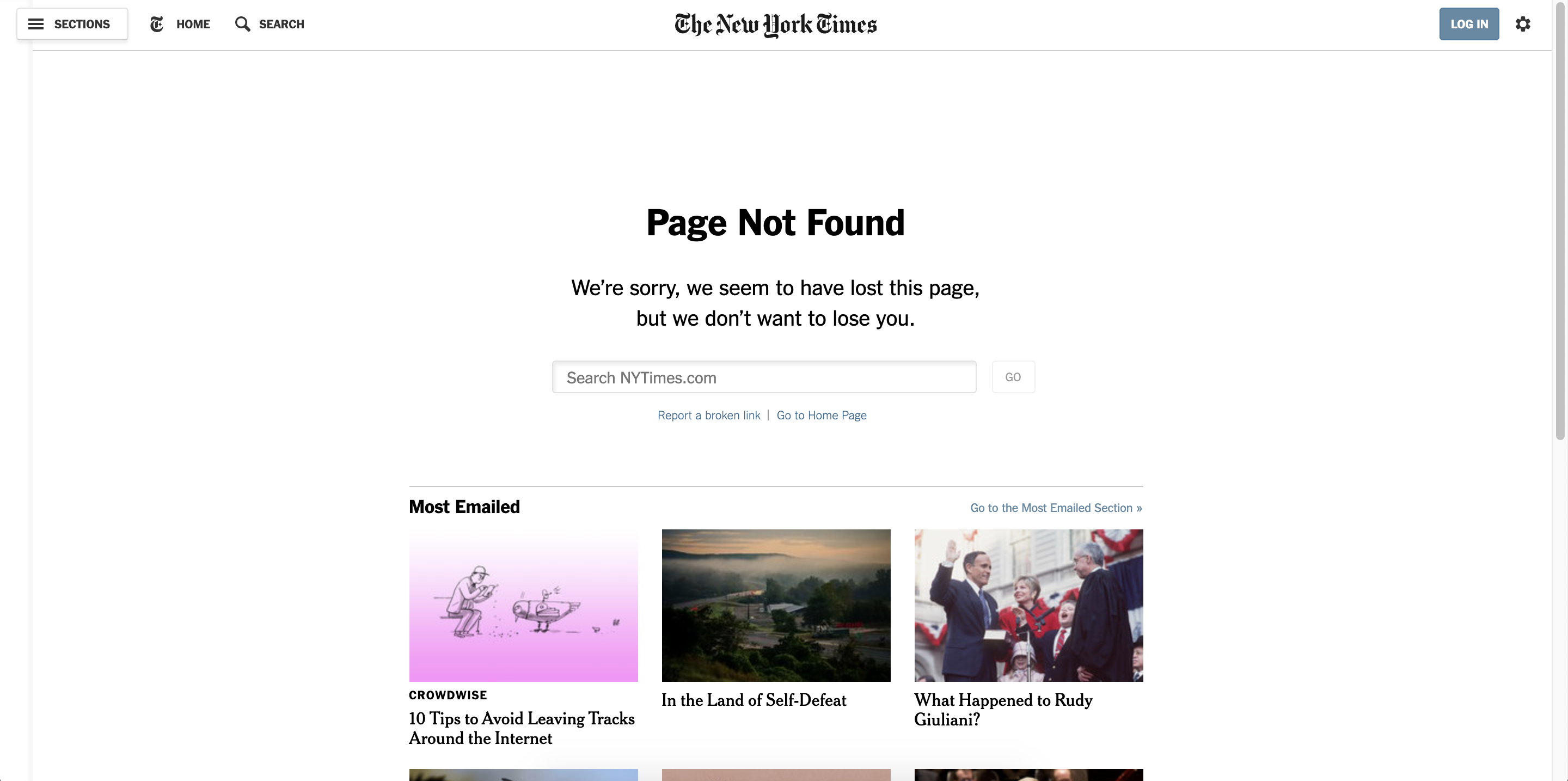
The New York Times' no-muss-no-fuss 404 error page is a great example of this. It gets straight to the point that I'm in the wrong freaking place, but the upper site navigation structure is present.
🔎 Related: What should be included in our business website strategy?
So, in addition to that little search bar, I can easily "go back to safety" without a lot of thought or having to try to figure out where I'm supposed to go.
2. If you've got site search functionality, include search
I'm not sure if I'd qualify this as a must-have for a couple of reasons:
- Sometimes you just don't need a search functionality for your site. While I'm always a pro-website search person, I know there are exceptions to every rule. So, your site navigation may be enough.
- Often if you do have search functionality, it can really suck. Like, as much as I love Google products, I always wince when I see a website's search function powered by Google, because there's 80% chance the search results will be useless. Here at IMPACT, we use Cludo, and I freaking love it as the person who has to manage it.
So, to sum up — you don't have to have search on your site. But if you do have it, do it right. Don't create an added layer of frustration for your users.
With that preamble out of the way...

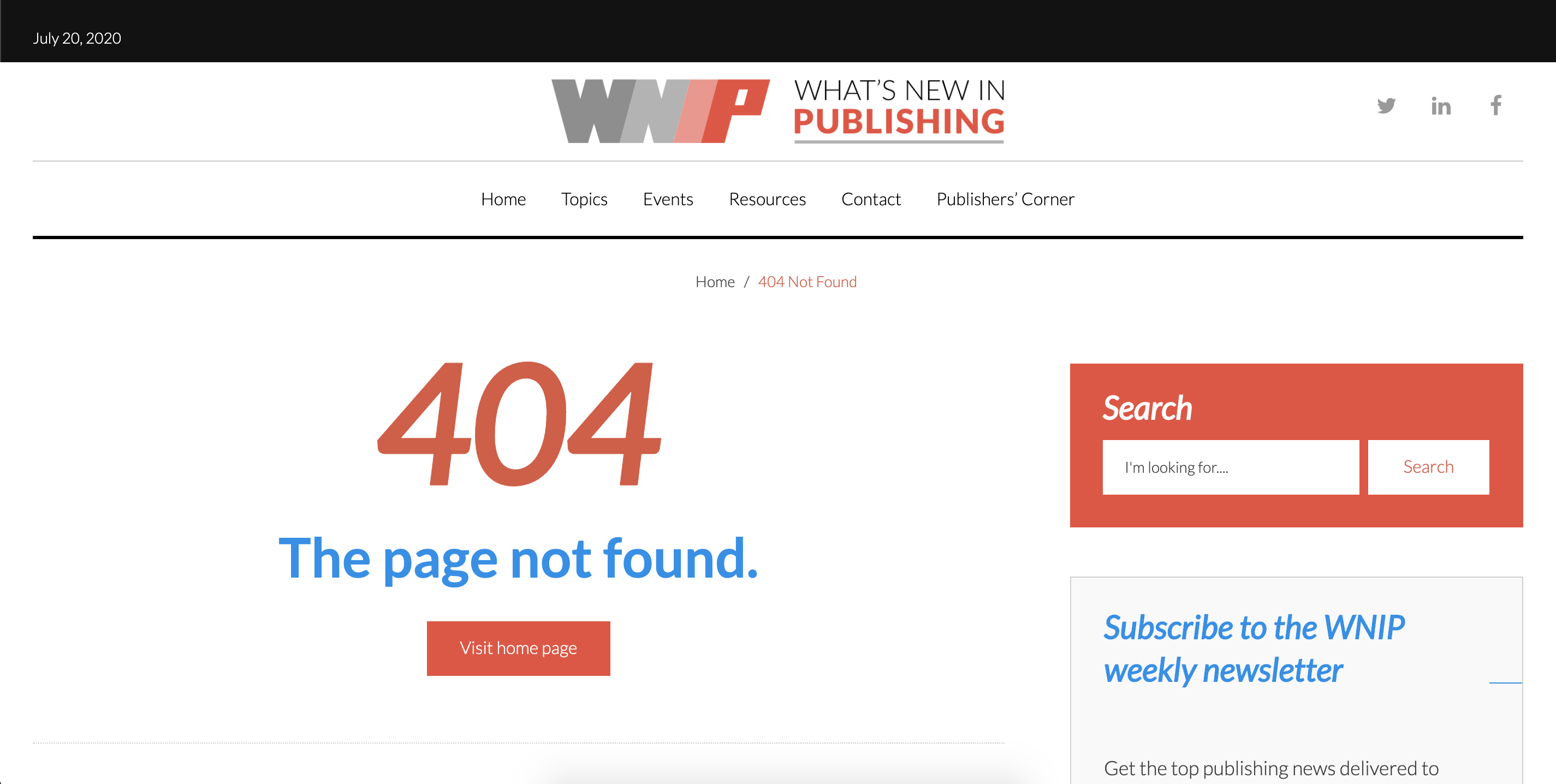
Check out this example from one of my favorite daily reads, What's New in Publishing. I chose this one because it shows that, again, you don't have to have some razzle-dazzle approach to your 404 page.
Here they have both the site navigation in place and they have a clear search box off to the right... along with a CTA for their newsletter, which I think is a nice touch.
3. Offer some suggestions of where they could go
The #1 rule of website user experience is do not force your user to think. If they have to think too hard about their next step, they're likely to get annoyed and leave.
So, in addition to your site navigation and a search bar, you should also think about throwing out some basic suggestions to help get your site visitor back on track.

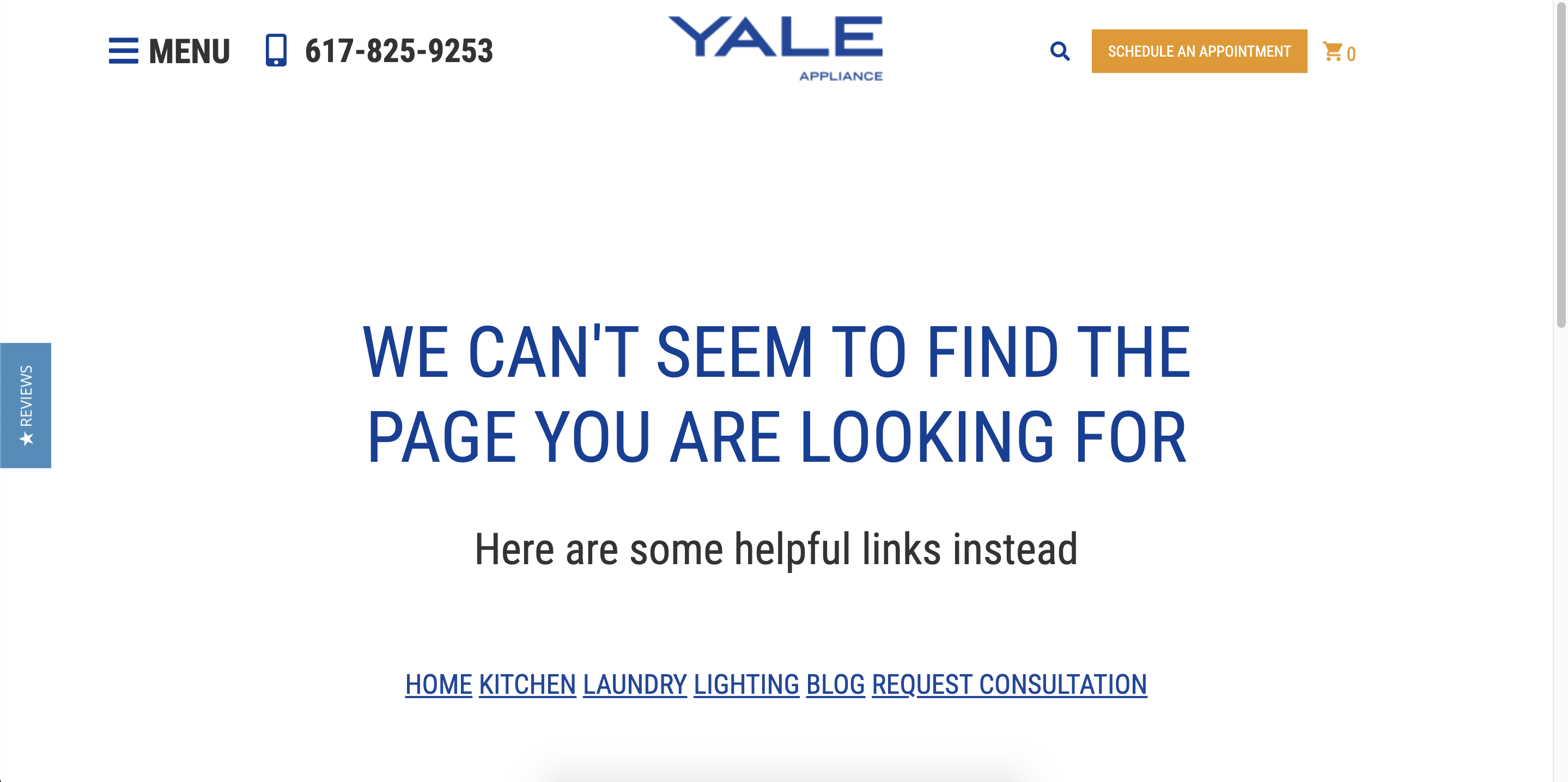
One of IMPACT's biggest success stories, Yale Appliance, has this delightfully simple and helpful 404 page. In addition to site navigation and search options, they've included a handy set of website links to get their lost visitor back on the straight and narrow.
Again, you don't need to go bonkers or push the bounds of your creativity with a 404 page. It just needs to be clear, helpful, and designed with your user in mind.
4. You must adhere to modern screen resolution and responsiveness best practices
Before researching for this article, I didn't think I would be adding this in as a defined best practice. But apparently some of y'all — cough Old Navy cough — need a reminder that your 404 pages shouldn't look like out-of-place time travelers from somewhere between 1996 and 2006.
I mostly see this with e-commerce websites and online retailers, which often have product pages constantly lapsing or going off-site due to lack of inventory.
That's no excuse, though. You need to create a nice little basic landing page that clearly says something is out of stock — again, with a clear site navigation and search options in place.
"Well, what if we just redirect them to a relevant product category page or even just our homepage, instead of a separate 404 page?"
Great question. I have distinct opinions about this.
5. Be wary of redirecting to category pages or homepages, without a 404 page
I get really frustrated by websites that forgo the 404 error page experience entirely, instead opting to redirect me automatically to a generic category page — or worse, just the homepage.
"But we're making their lives easier by not leading them to a dead-end and automatically putting them back on track... right?"
Well, not quite.
Whenever this happens to me as a site user, I don't feel grateful. I feel confused.
Maybe I mistyped a search term or clicked on a now-dead link. When you remove the acknowledgment that whatever I'm looking for can't be found or is no longer available, I actually think I did something wrong.
I'll think to myself, "Wait, what just happened?"
I'll probably go back and try the link again or retype whatever search term it was, because I think something has gone wrong. Then, at some point, I'll figure out, "Oh... so I guess that page doesn't exist anymore. How annoying."
🔎 Related: How much should a website strategy cost our company?
The unintentional consequence of you trying to be helpful is me being annoyed that you didn't just tell me something was broken or not available, so I have to figure that out on my own.
Even the simplest, most bare-bones 404 page will solve this problem. So, don't skip having one.
6. Finally, make the error message super clear
Have you ever stumbled across a 404 error page where it took you a second to realize what exactly it was that you were looking at?
It's hard to describe, but you know it when you see it. Usually there's a site navigation, sometimes some footer information, or links to other site content... but there's no clear focus on the page. Then, in tiny writing, you'll see some sort of "Page Not Found" message. Don't create that experience for your users.
Instead, take a tip from the previous examples from the New York Times, What's New in Publishing, and Yale Appliance and make it stupidly obvious. Think of it like the "DO NOT ENTER" or "WRONG WAY" signs you see on the highway — your users should know immediately that they're in the wrong place.
Now, let's dig into the fun stuff!
My absolute favorite business website 404 error page examples
I've listed these examples in no particular order. But, to help you out, I've also included my notes for each about what makes them so stinkin' awesome.
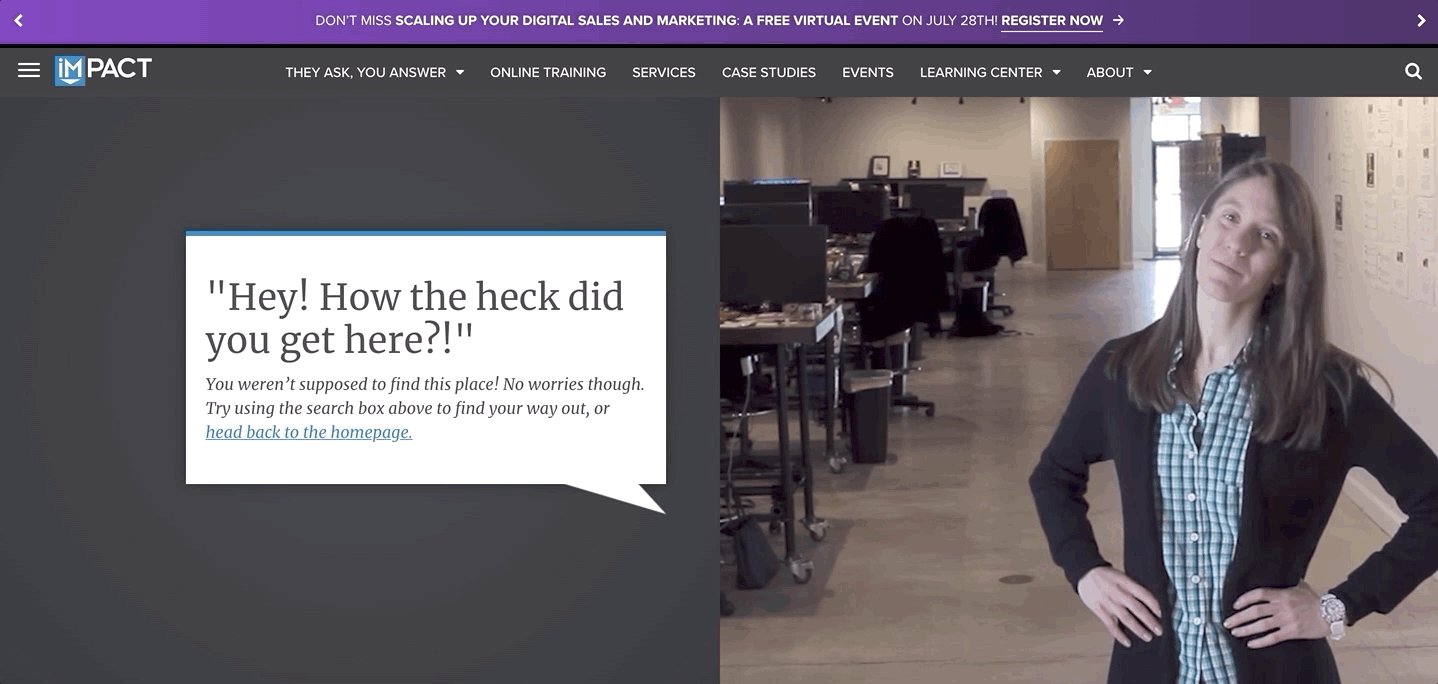
1. IMPACT (shameless plug)

Yes, I'm going to put our own website on here, but only because I genuinely believe it deserves a place on the list.
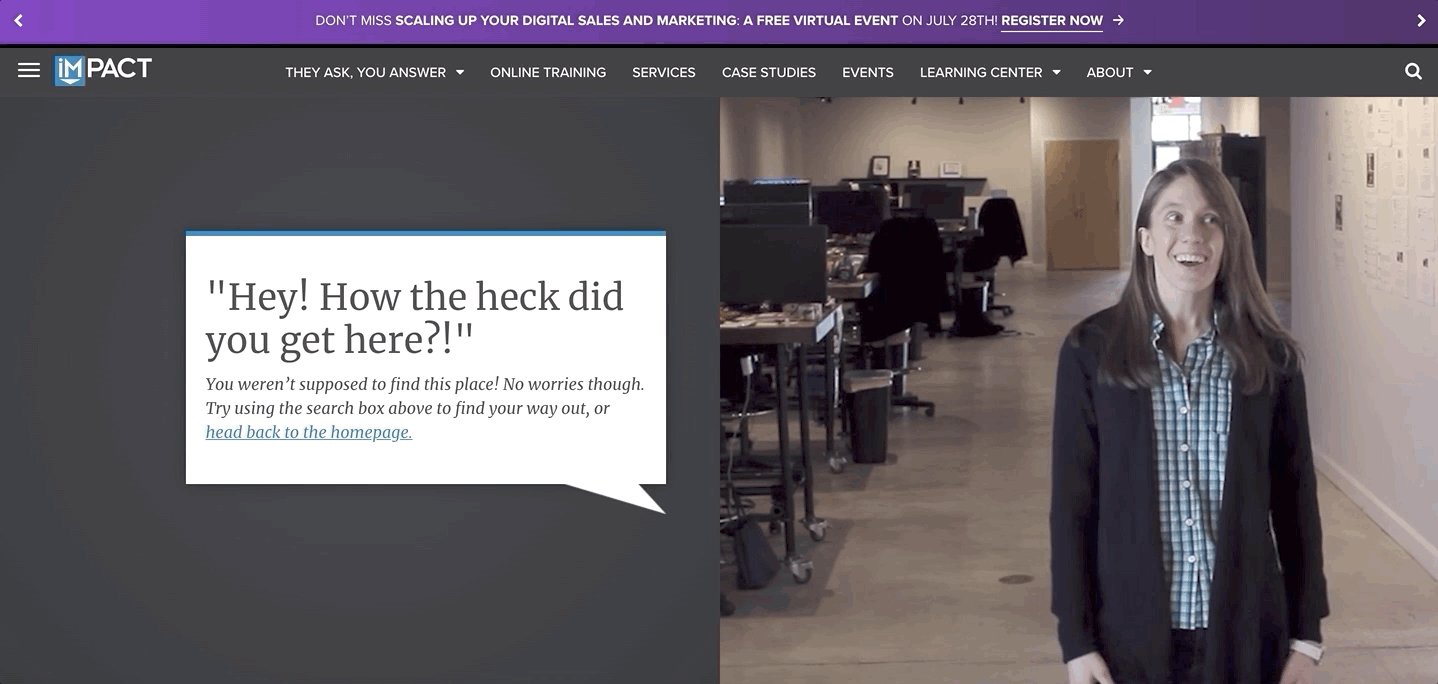
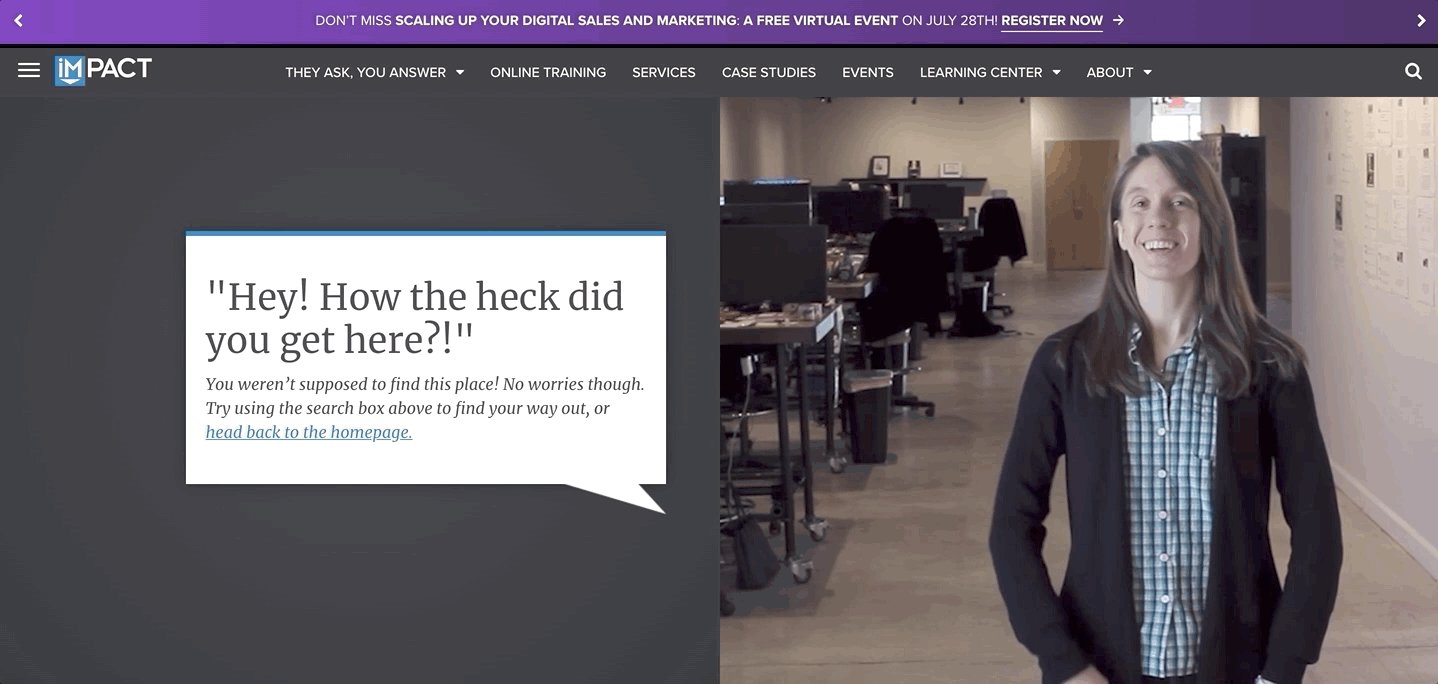
Even though the structure is simple, it's got loads of personality, features a smile-inducing looping video of IMPACT Creative Lead Christine Austin, and has zippy, conversational copy to go along with it.
It's a great example of how a simple, best practices-focused approach can still be fun and people-focused.
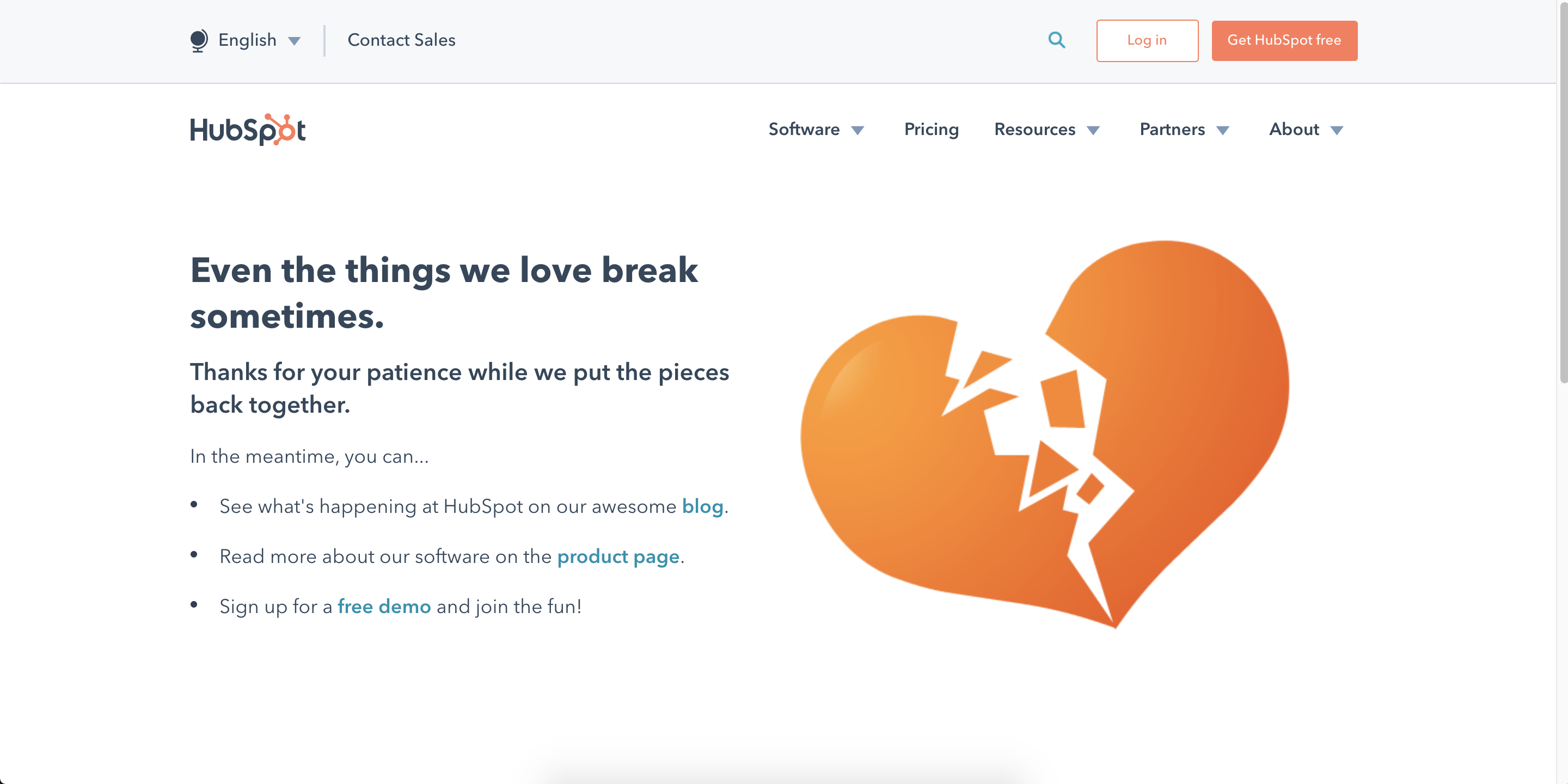
2. HubSpot

As someone who considers "clever site copy" to be a love language, this classic from marketing, sales, and service automation giant HubSpot always gets me. They don't go crazy with animation or other bells and whistles.
🔎 Related: Do you need a website redesign or a website "facelift"?
Instead, in a totally on-brand, personality-driven way that makes me chuckle, this 404 error page delivers on all fronts — page structure, clear options for next steps, responsive web design, and user delight.
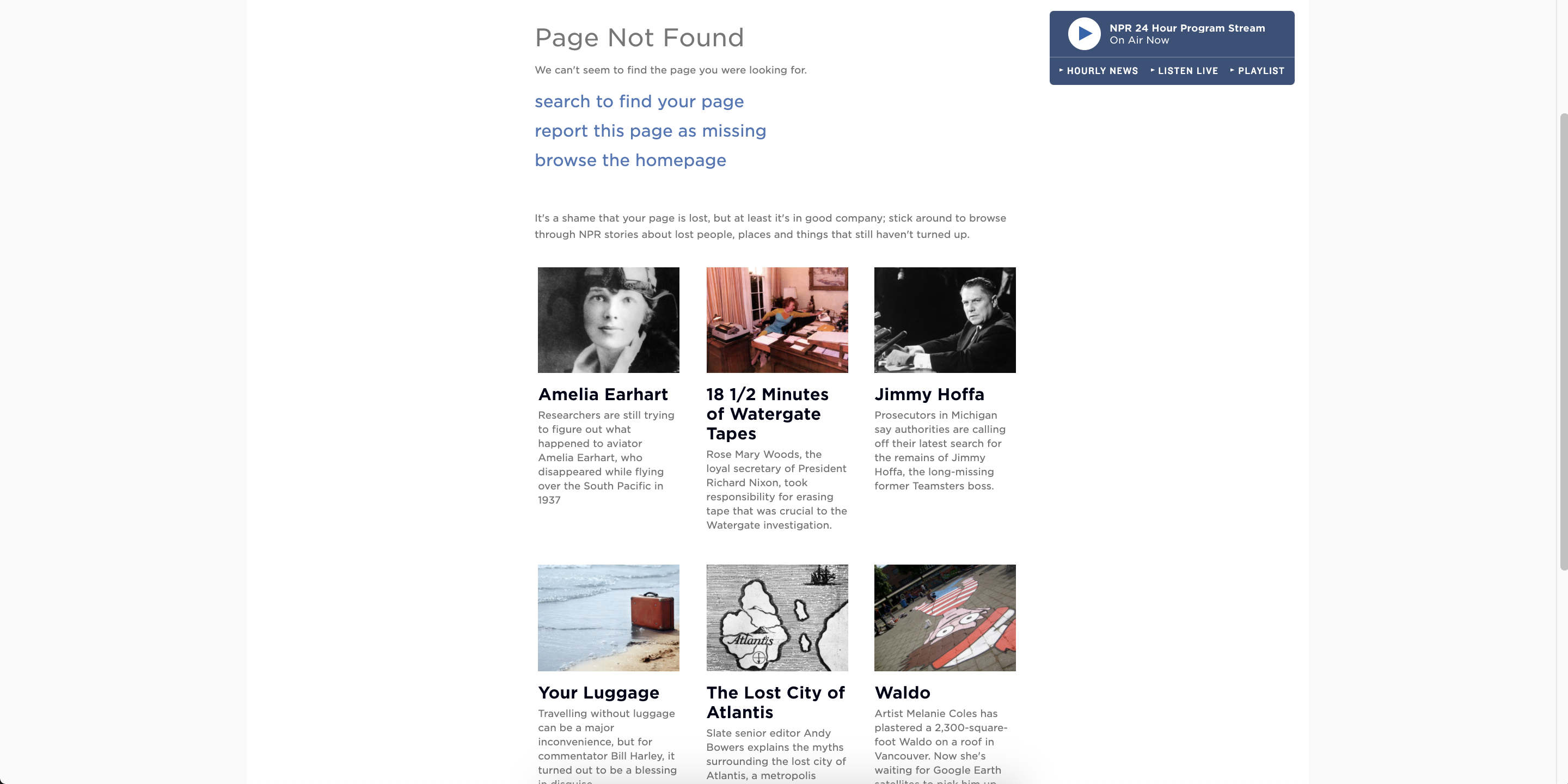
3. NPR (National Public Radio)

OK, this one took me a second to figure out, but once I did, I was oh, so pleased.
Once I scrolled below the usual site navigation and search options at the top of their site, I noticed all of this hand-curated content below the usual "Page Not Found" language.
Then, I realized all of the content featured on the 404 error page is centered around "stuff being lost." Ha!
Amelia Earhart, luggage, the missing 18 and a half minutes of Watergate tape recordings, Jimmy Hoffa, and so on.
It's so thoughtful and funny and helpful and just so perfectly NPR. I was so freaking delighted once I realized what I was looking at.
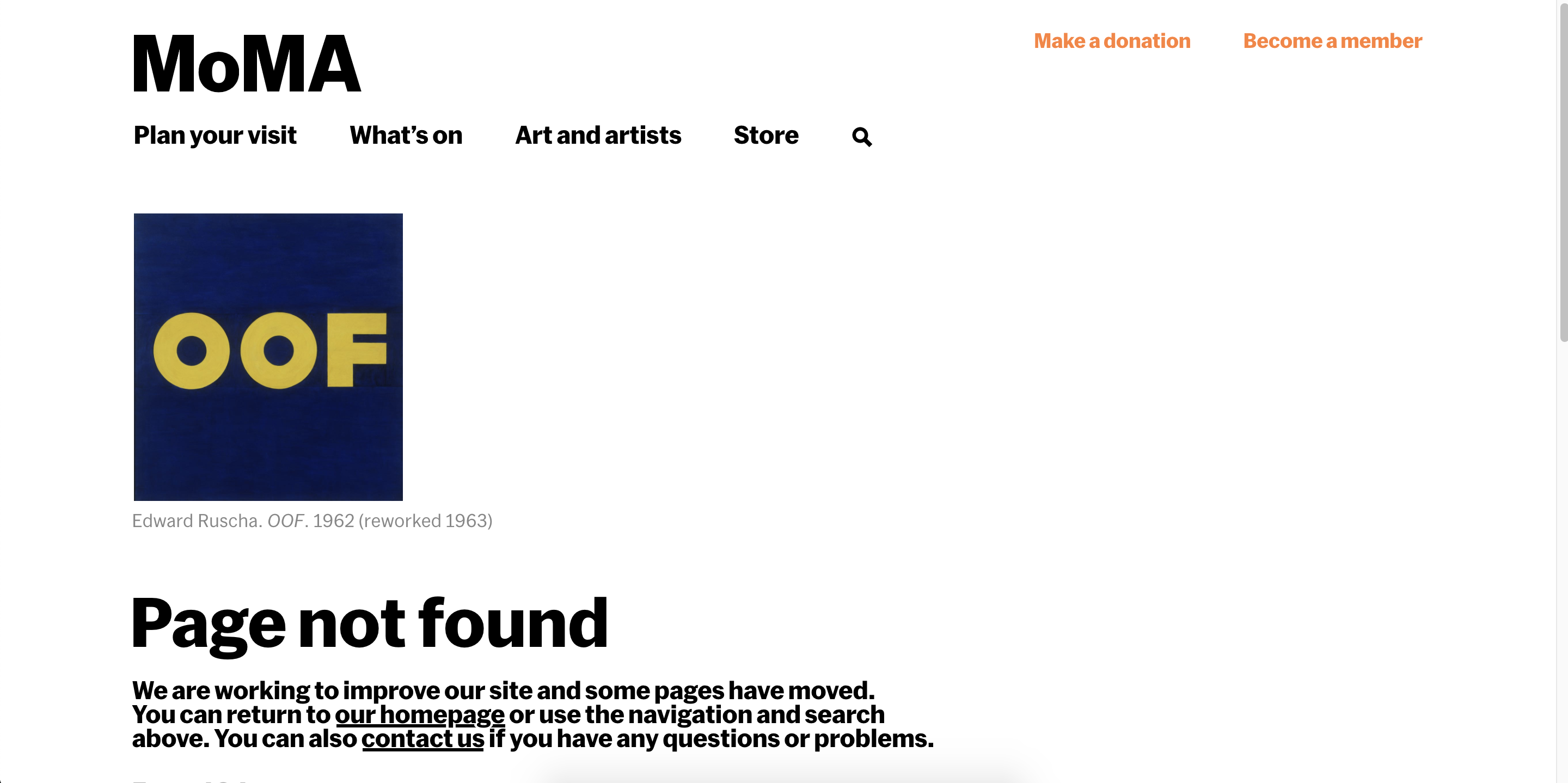
4. MoMA

OK, I love this because that OOF graphic you see is an actual piece of art. And if you click on it, you can learn more about the piece and the artist. Perfectly on-brand and super cool.
Again, it's simple, but so creative and thoughtful. I just love it.
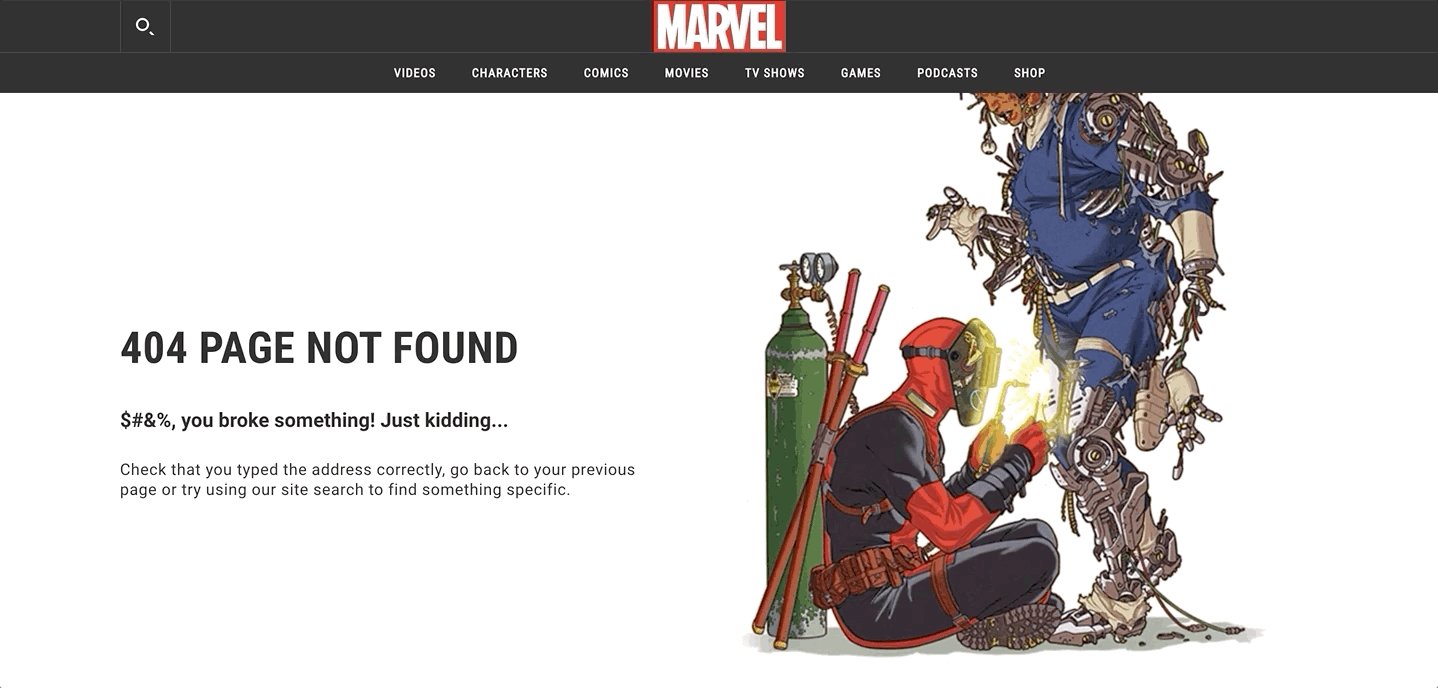
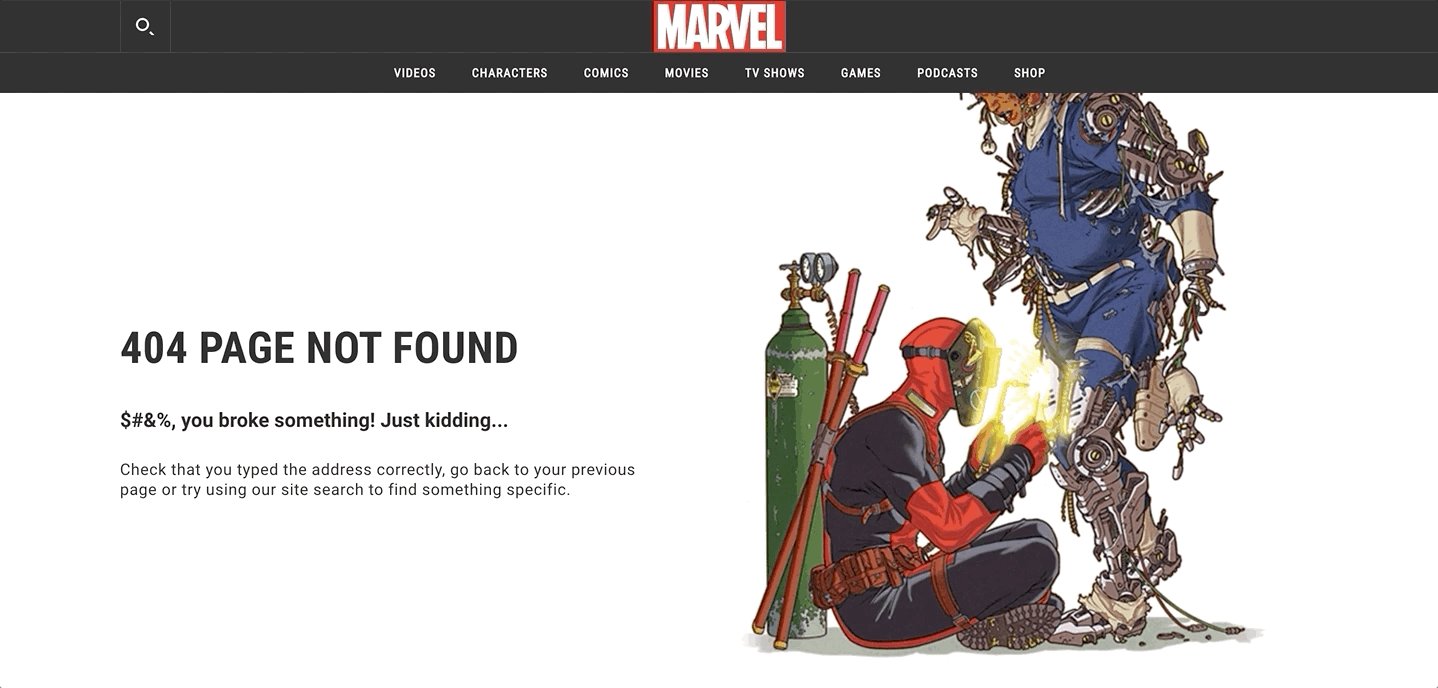
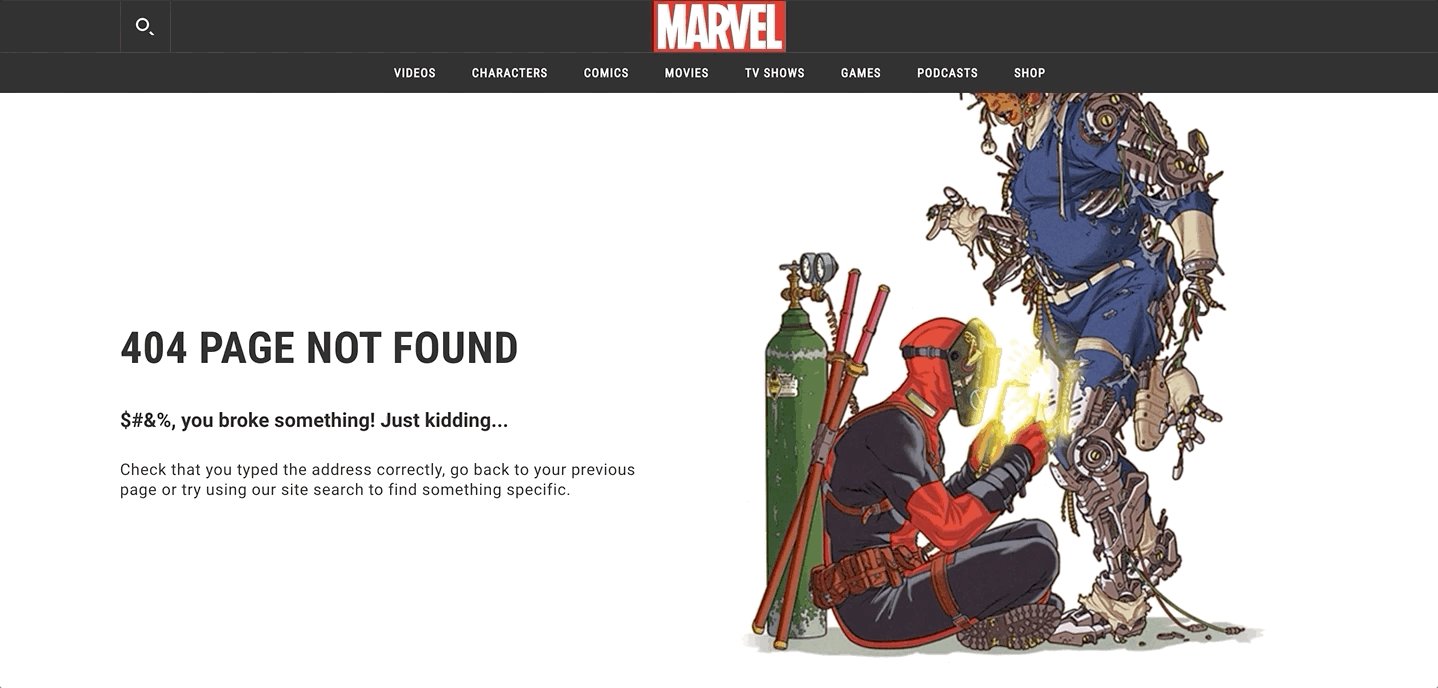
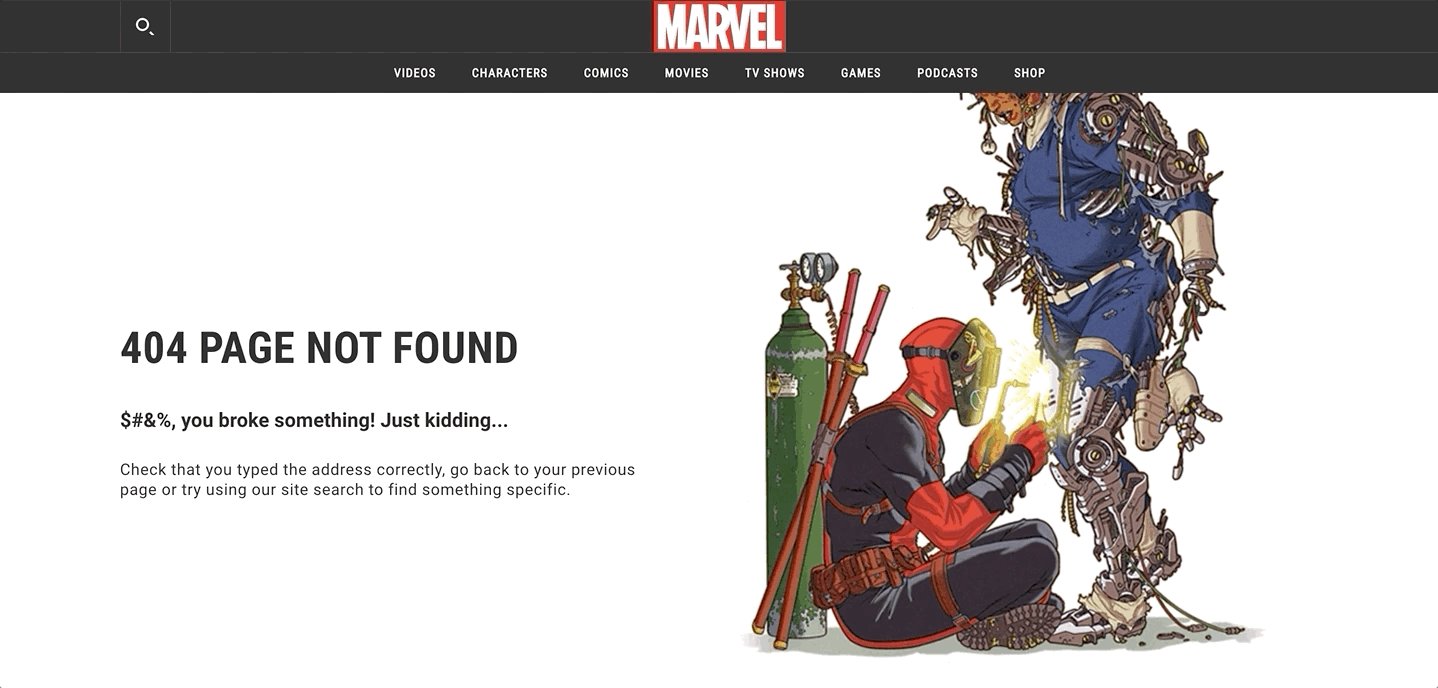
5. Marvel

It's Marvel, so this could have easily become overblown, overdone, or otherwise completely unnecessary. Instead, it has the site navigation, a search bar, clear (quippy) on-brand copy, and just... a perfect little subtle animation to bring their otherwise static artwork to light.
Marvel wins the day here with deft touches, both in terms of copy and animation.
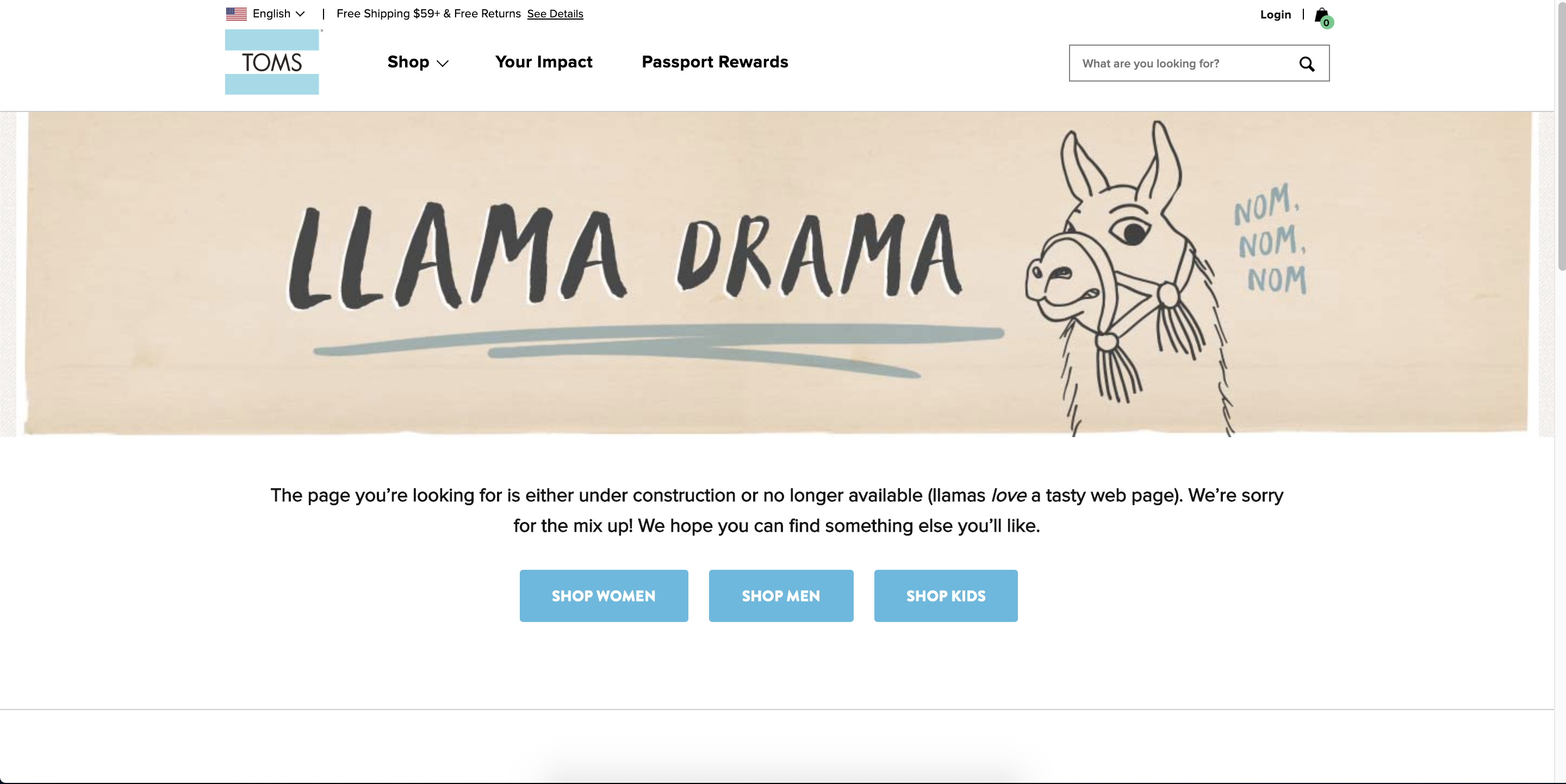
6. TOMS

Llamas, y'all. Llamas. Never a wrong move. Also, I just like how unexpected it is from a shoe brand that, prior to this moment, I did not realize had an affinity for llamas. So, instead of it just being on-brand, I learned more about the brand from it, and the people behind it.
I'm always a fan of brands that'll surprise you with subtle reminders of, "Yes, our brand is really run by humans — unique, awesome humans."
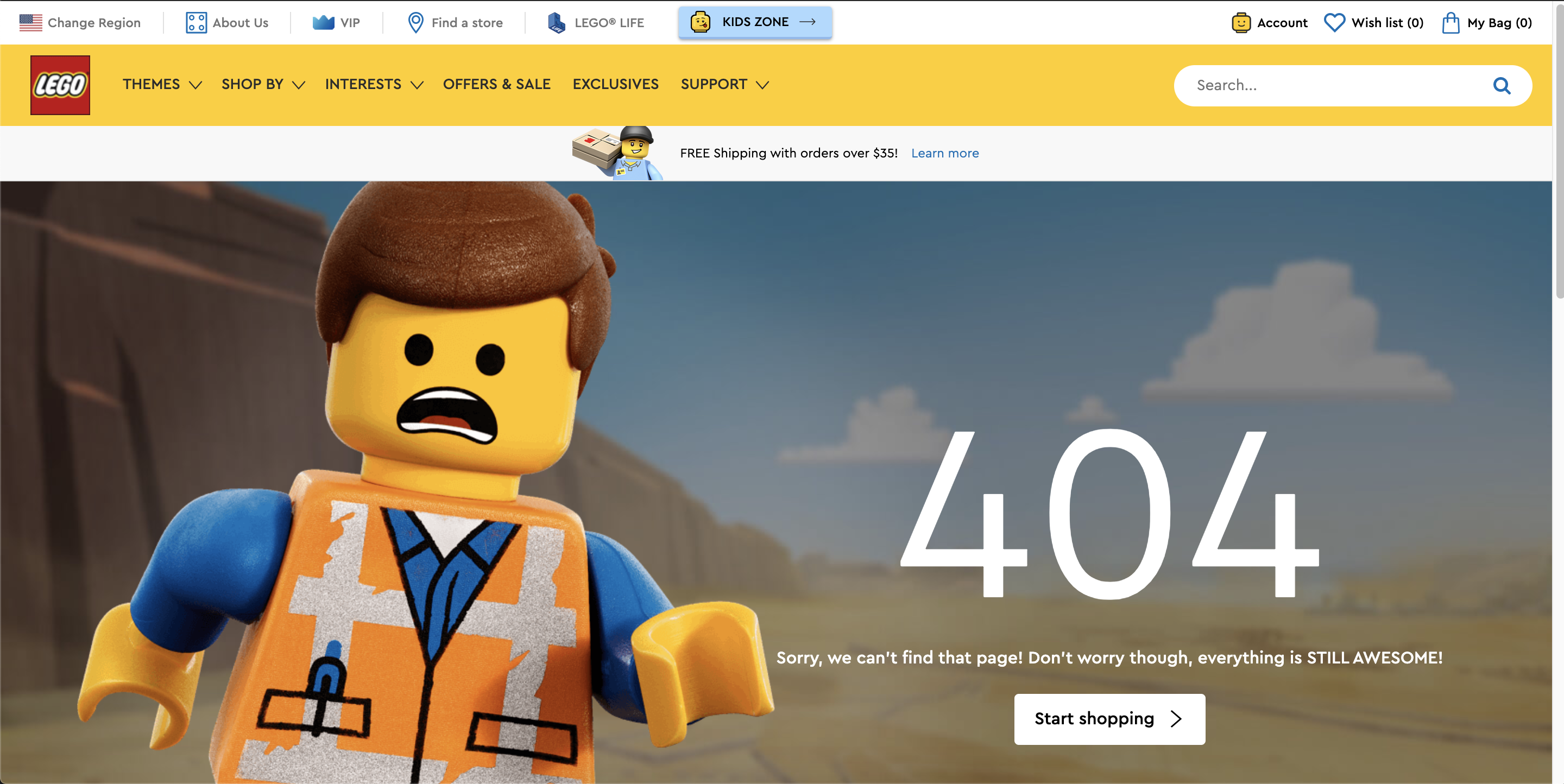
7. LEGO

It's on-brand, the messaging and navigation is completely clear for me as a user, and c'mon... if this doesn't bring a smile to your face, I don't know what will.
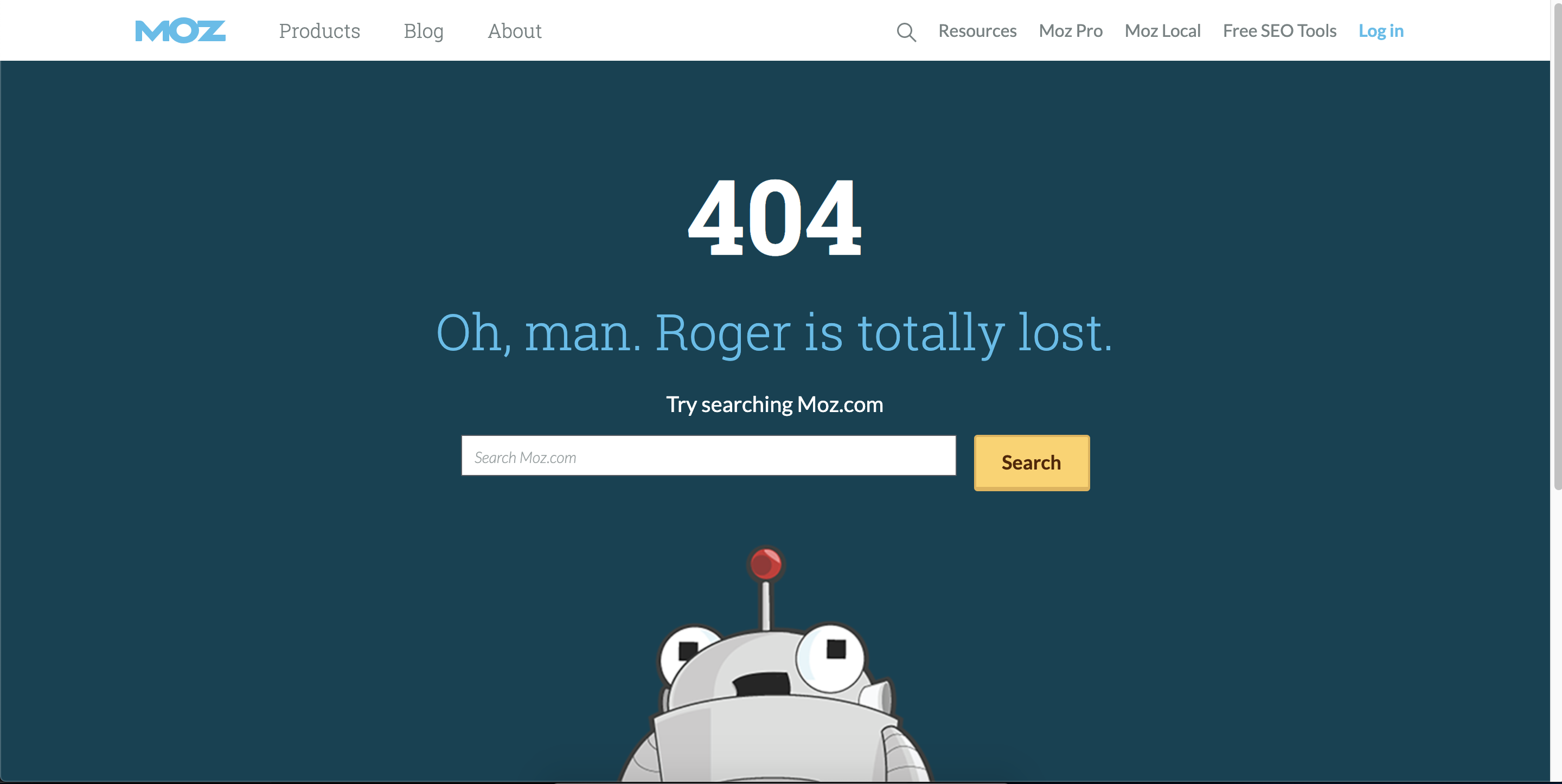
8. Moz

This is a textbook-perfect 404 error page. You've got your navigation, a clear search bar if you're stuck, and prominent "you're freaking lost, man" messaging. Plus, Roger is awesome.
Bottom line, Moz totally knocked it out of the park with a super clean 404 page that also on-point with its personality.
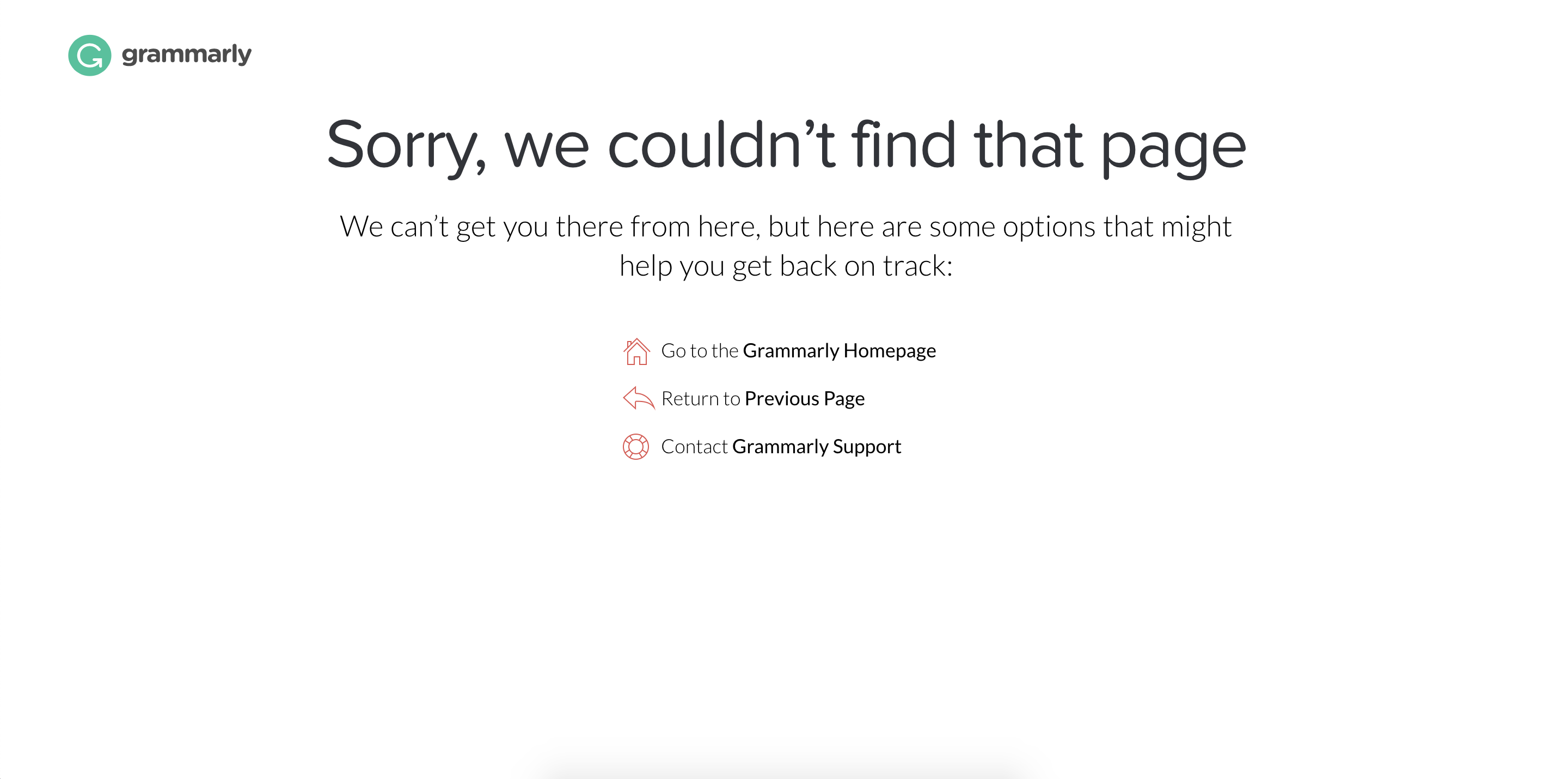
9. grammarly

What if your brand doesn't allow room for overt acts of quirk and whimsy? That's totally OK, and this grammarly 404 error page is proof of that. It's clean and provides clear next steps.
The only suggestions I would make to the grammarly team is adding more of a navigation structure to the top or adding a link to the blog for those who aren't subscribers yet. The primary grammarly navigation just says "login" at the top, but the site footer is super heavy with other awesome options to explore content, learn more about the app, and so on.
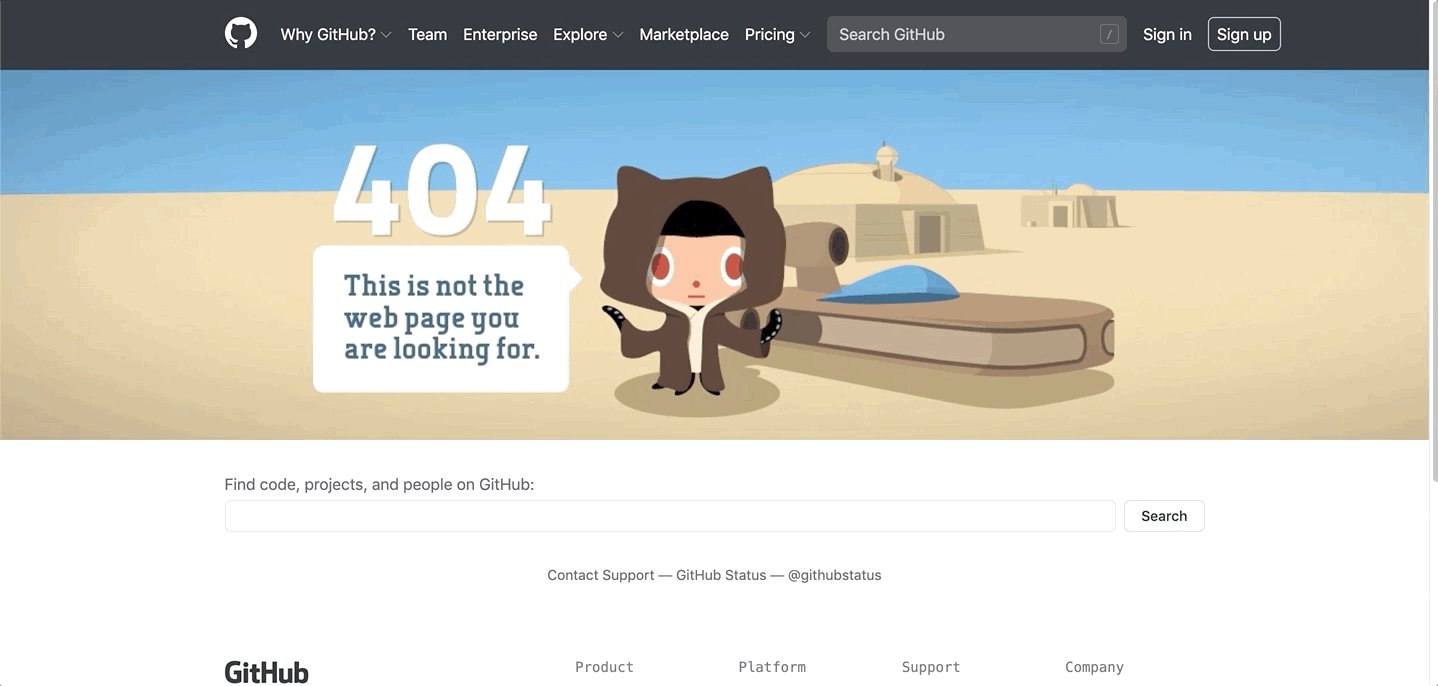
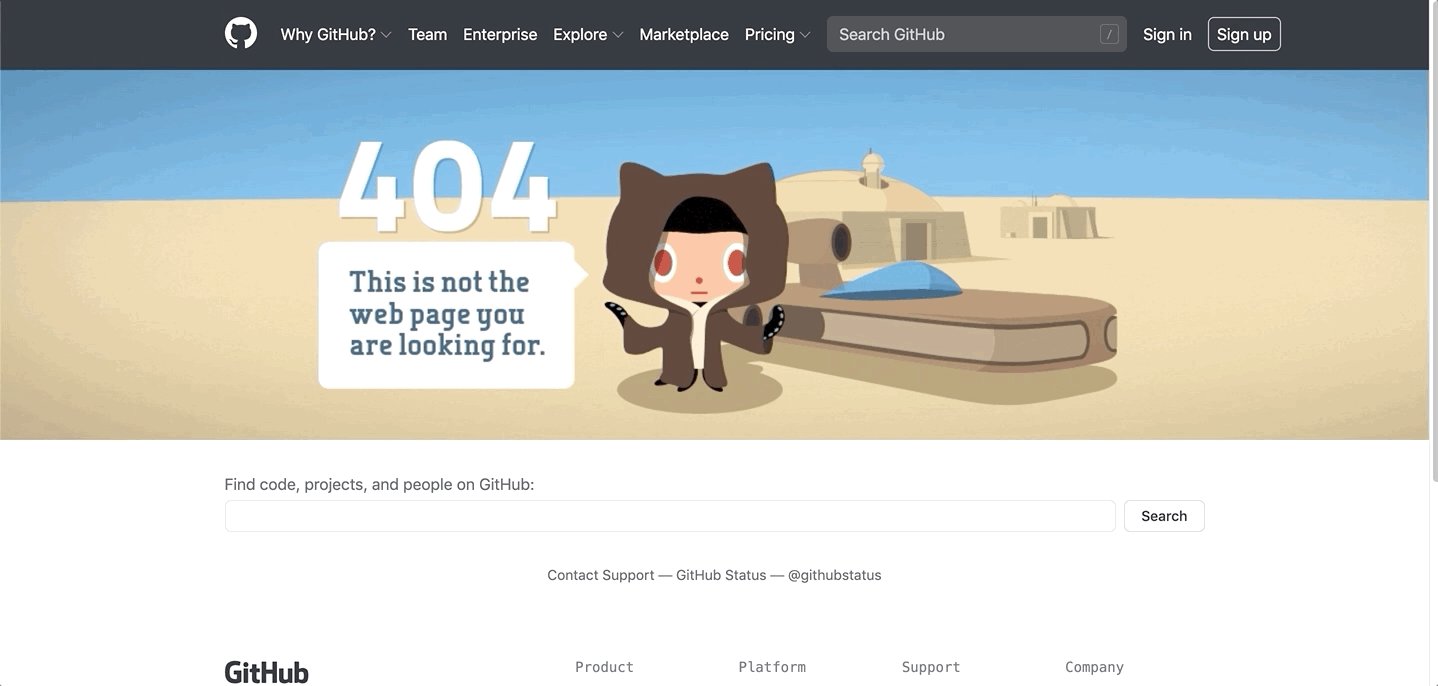
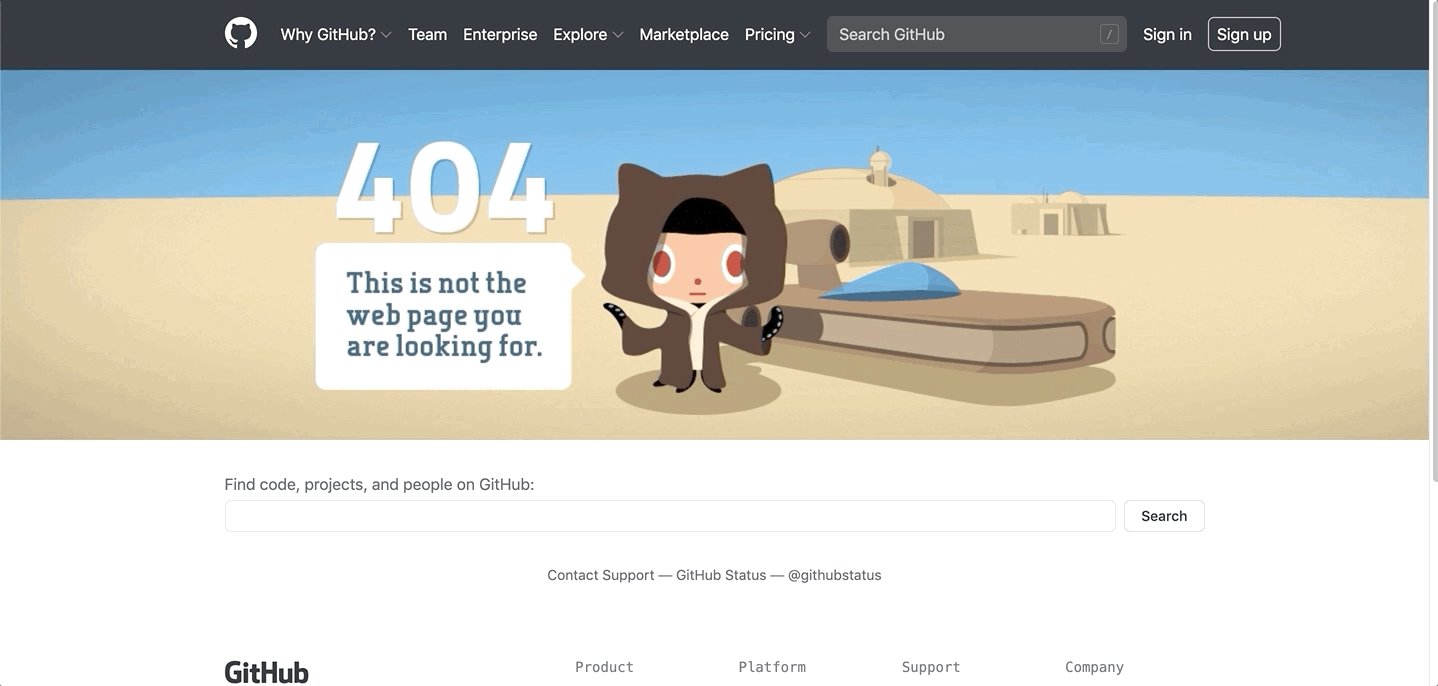
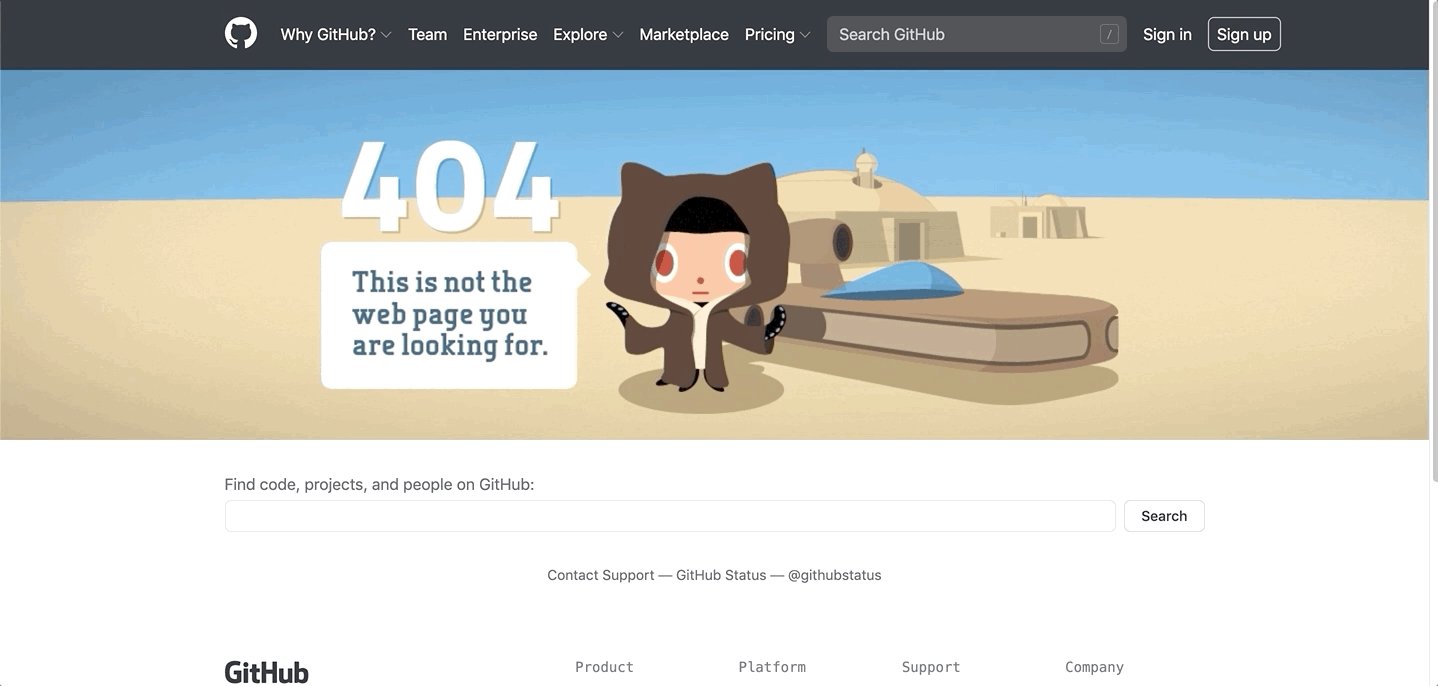
10. GitHub

GitHub — a homebase for developers, coders, and other cyberspace wizards — totally won me over with this Star Wars-inspired 404 experience. The movement you're seeing is the result of what happens when you move your mouse around on the image, making it interactive.
Really cool, subtle experience overall. (Can't take credit for this one. Hat tip to Dan Baum for sharing this one with me.)
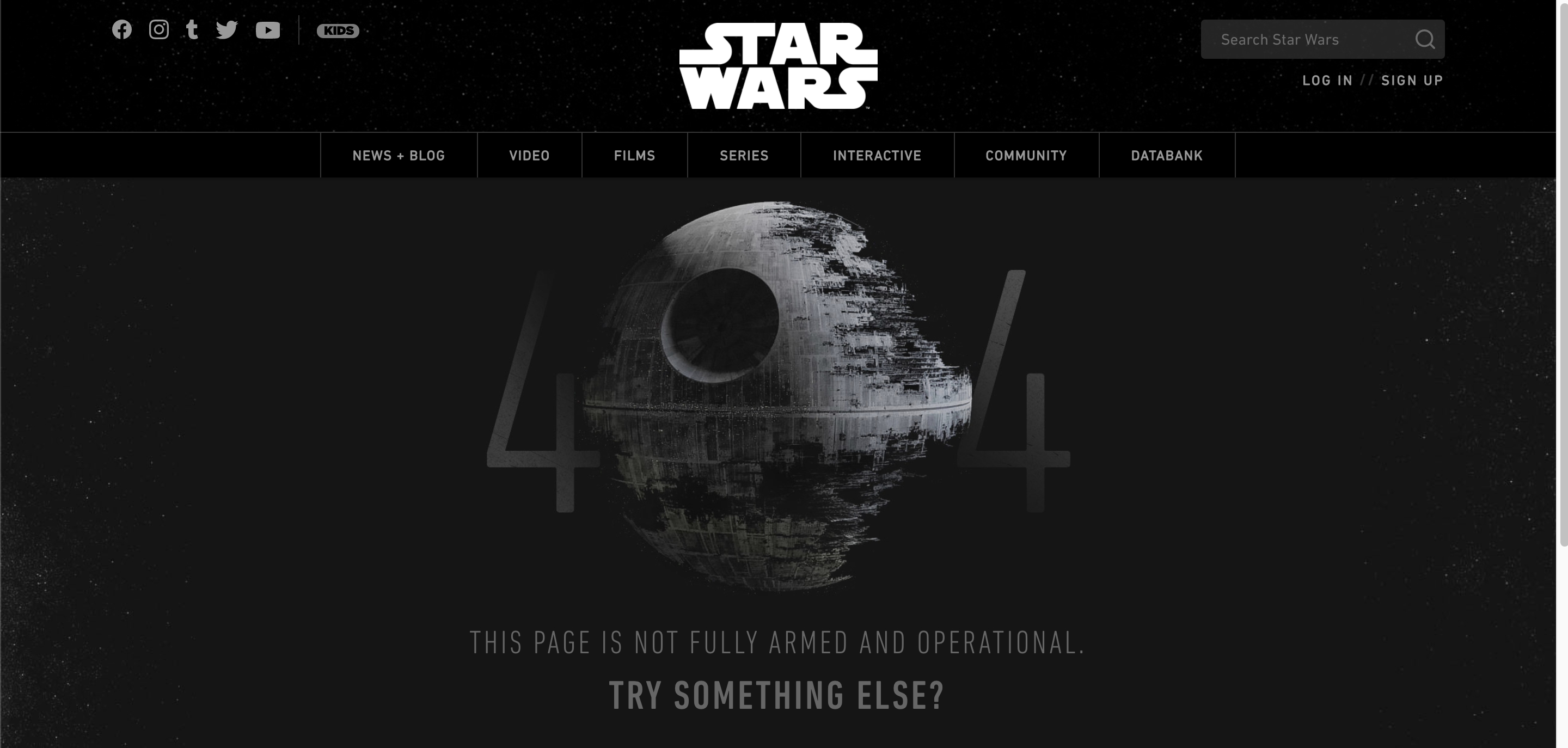
11. Star Wars

Speaking of Star Wars, I love this. For obvious reasons — using the Death Star as the zero in "404," the hokey copy, the overall dark aesthetic... need I say more? I mean, it's freakin' Star Wars!
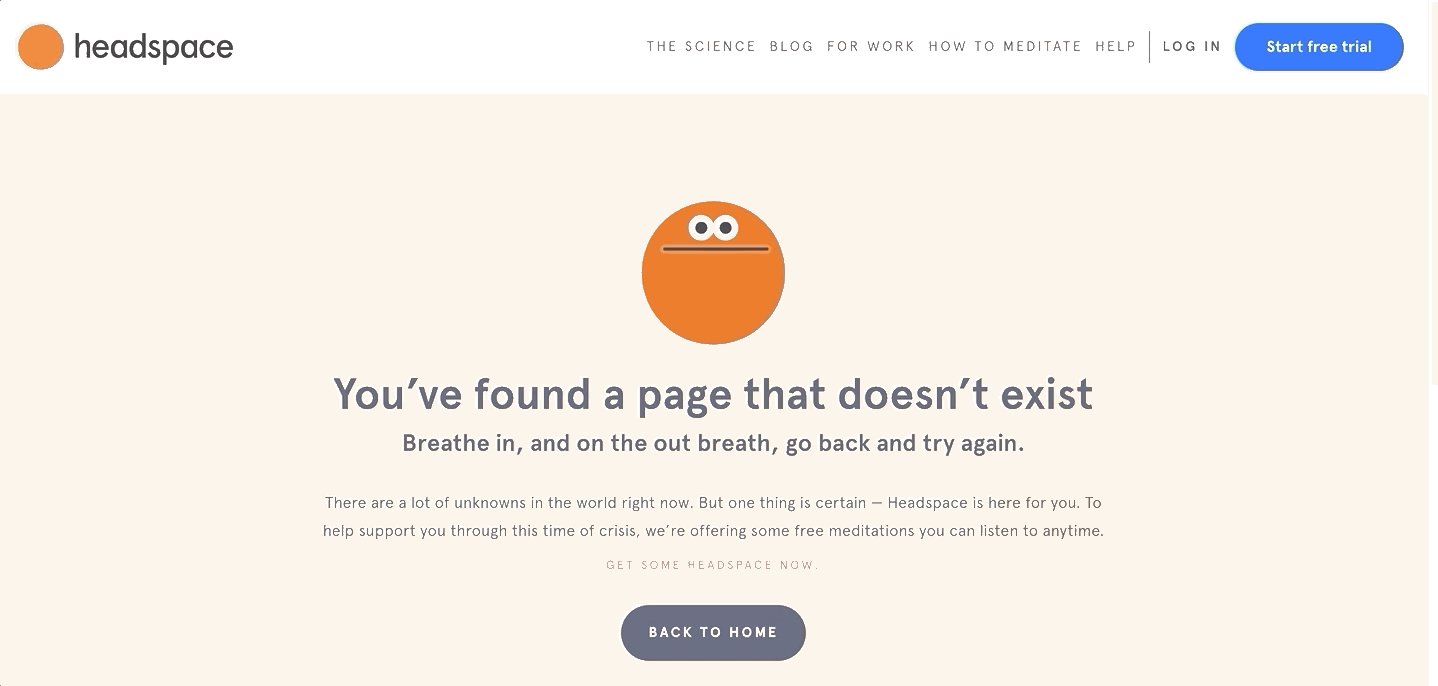
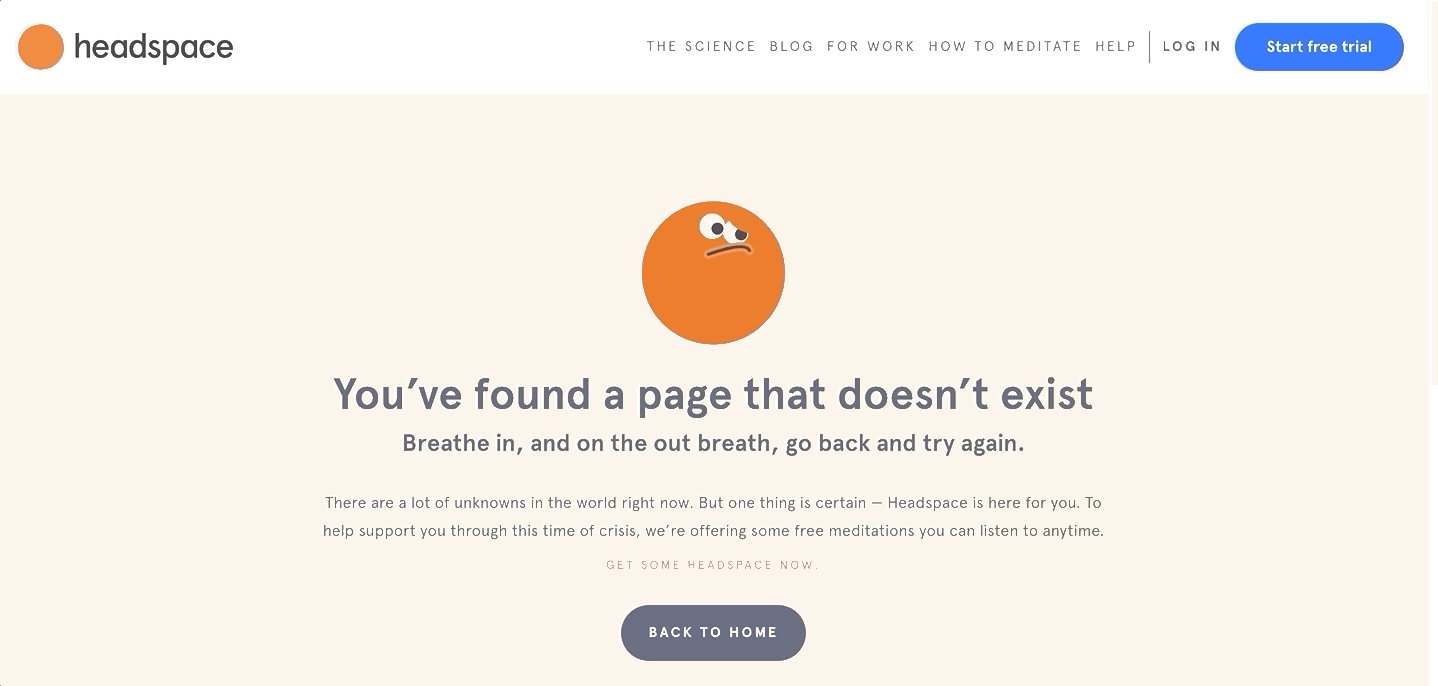
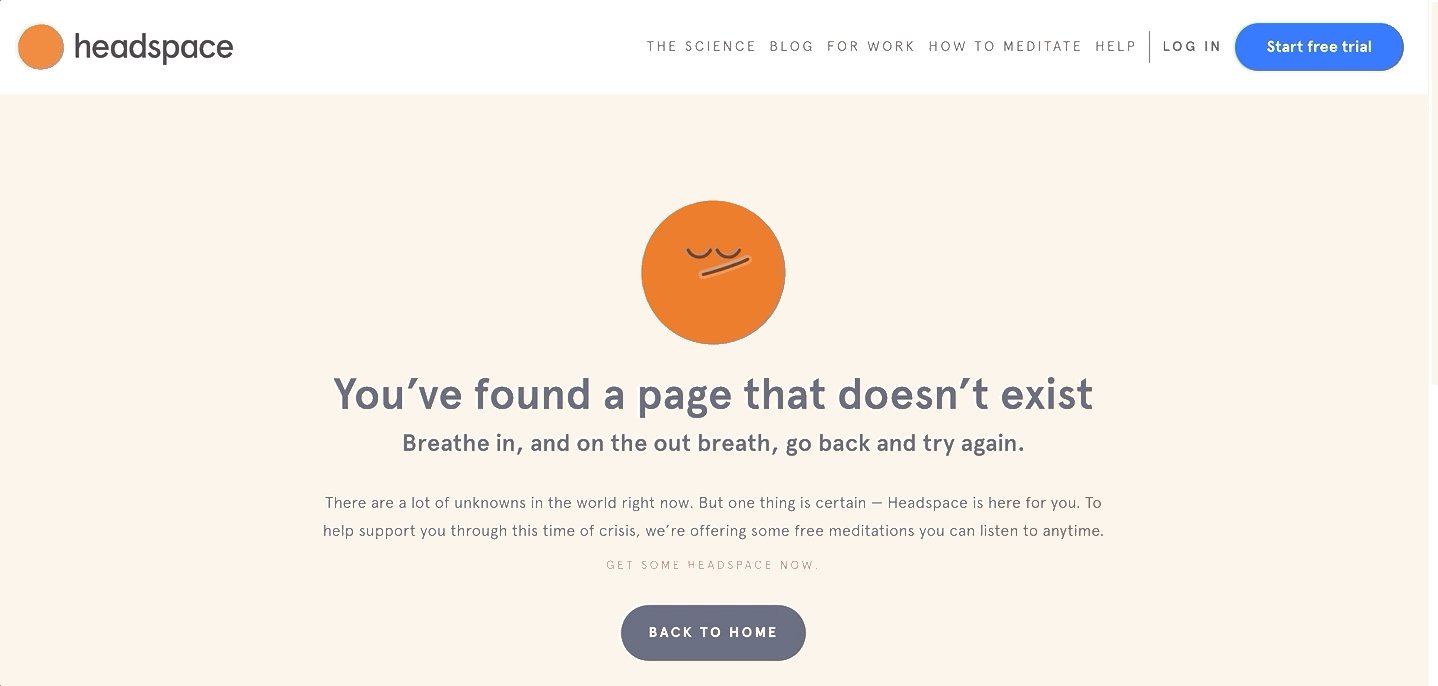
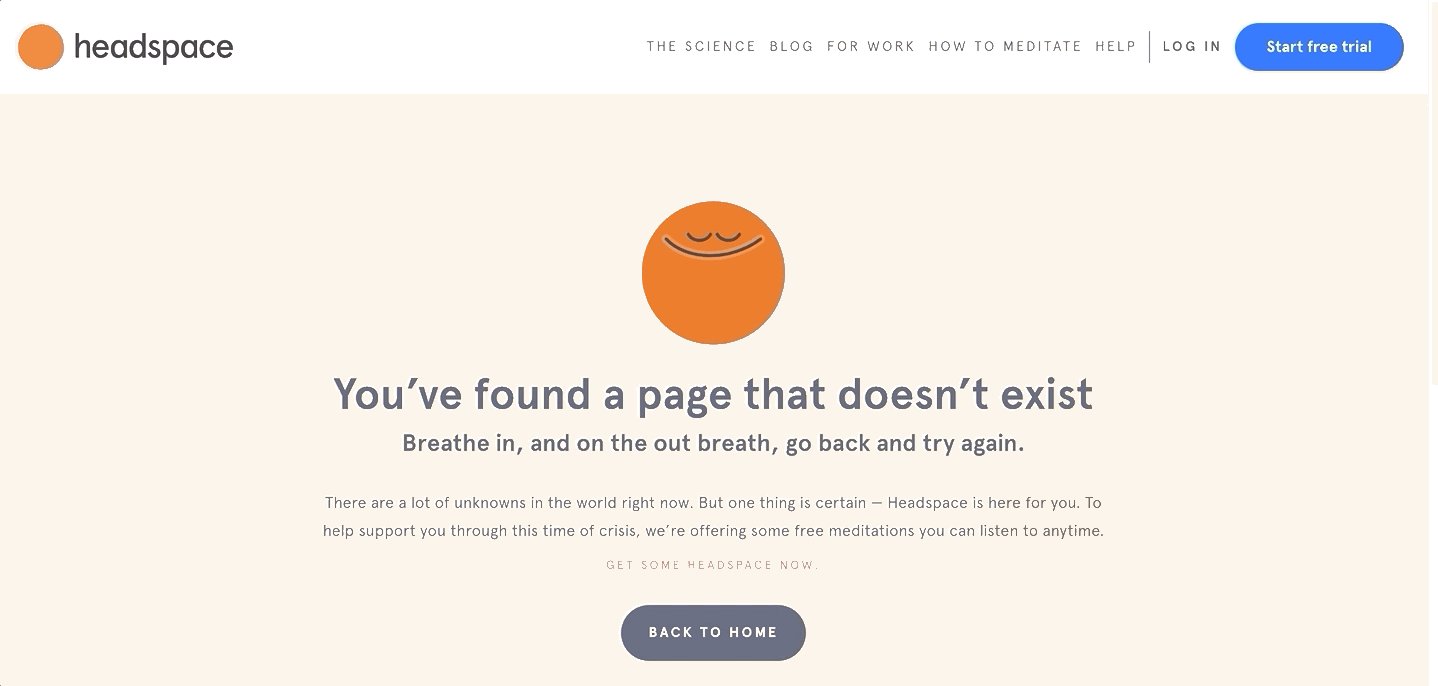
12. headspace

Everything about this 404 error page is *chef's kiss.*
The little animated face is not only in line with the messaging of it being a 404 page, it also is small representation of what the product promises to do for you. To take you from a place of stress to a place of calm.
🔎 Related: 13 best website copywriting tips every marketer must know
Also, the copywriting game here is absolutely outstanding. It's conversational, it's in-line with the product and personality of the brand, and I am obsessed with the little text. "There are a lot of unknowns in the world right now. But one thing is certain..."
I adore it.
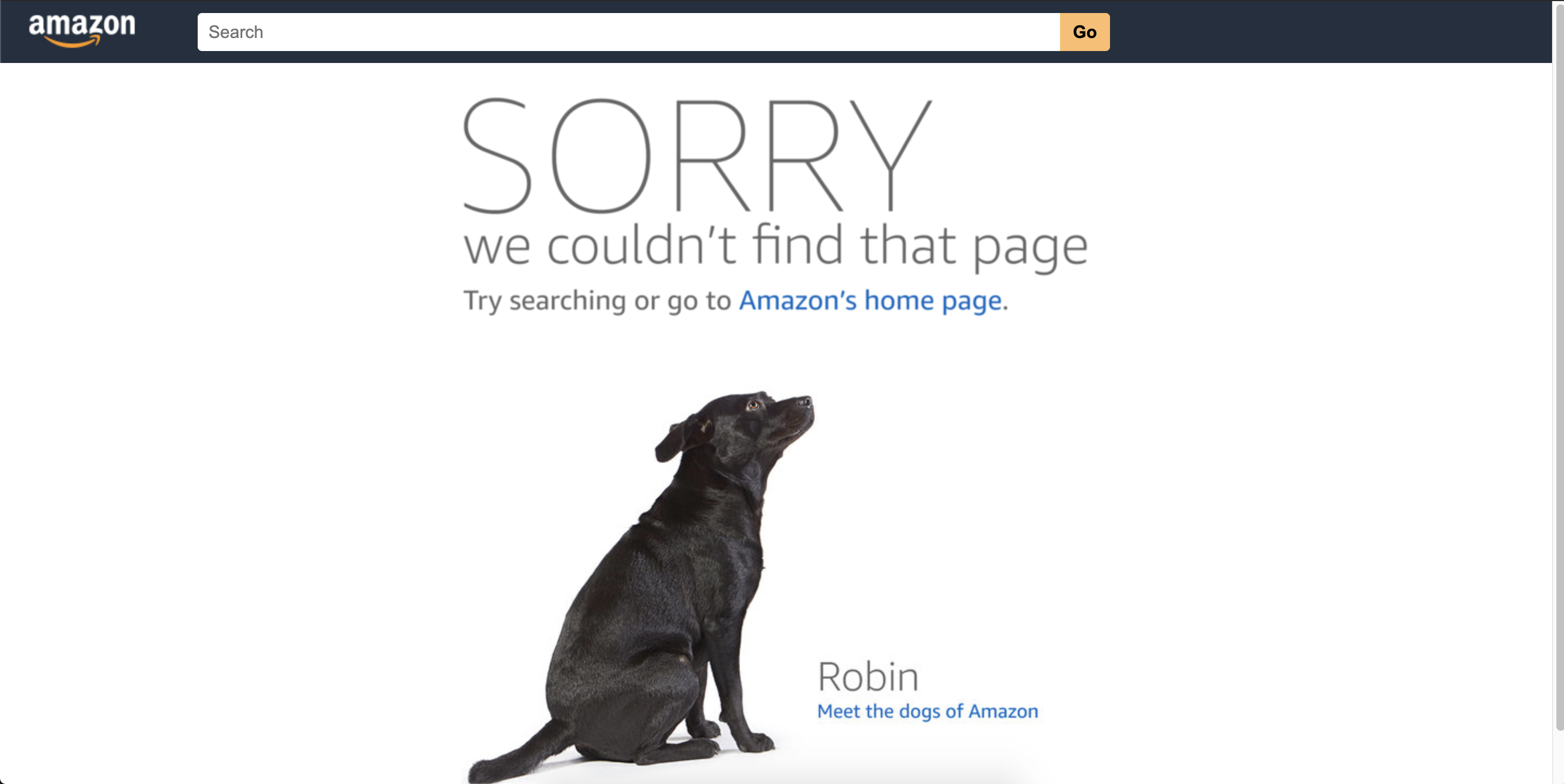
13. Amazon

OK, I owe Amazon an apology. When I initially intentionally triggered Amazon's 404 experience with a nonsense URL, I did so fully intending to find some stuffy, super corporate, "this is what you don't do" example to share with y'all.
Well, I was wrong. I love this experience. You've got your traditional site navigation and search bar at the top, of course.
But what Amazon nails here is something so perfectly unexpected.
"Meet the dogs of Amazon." What?!
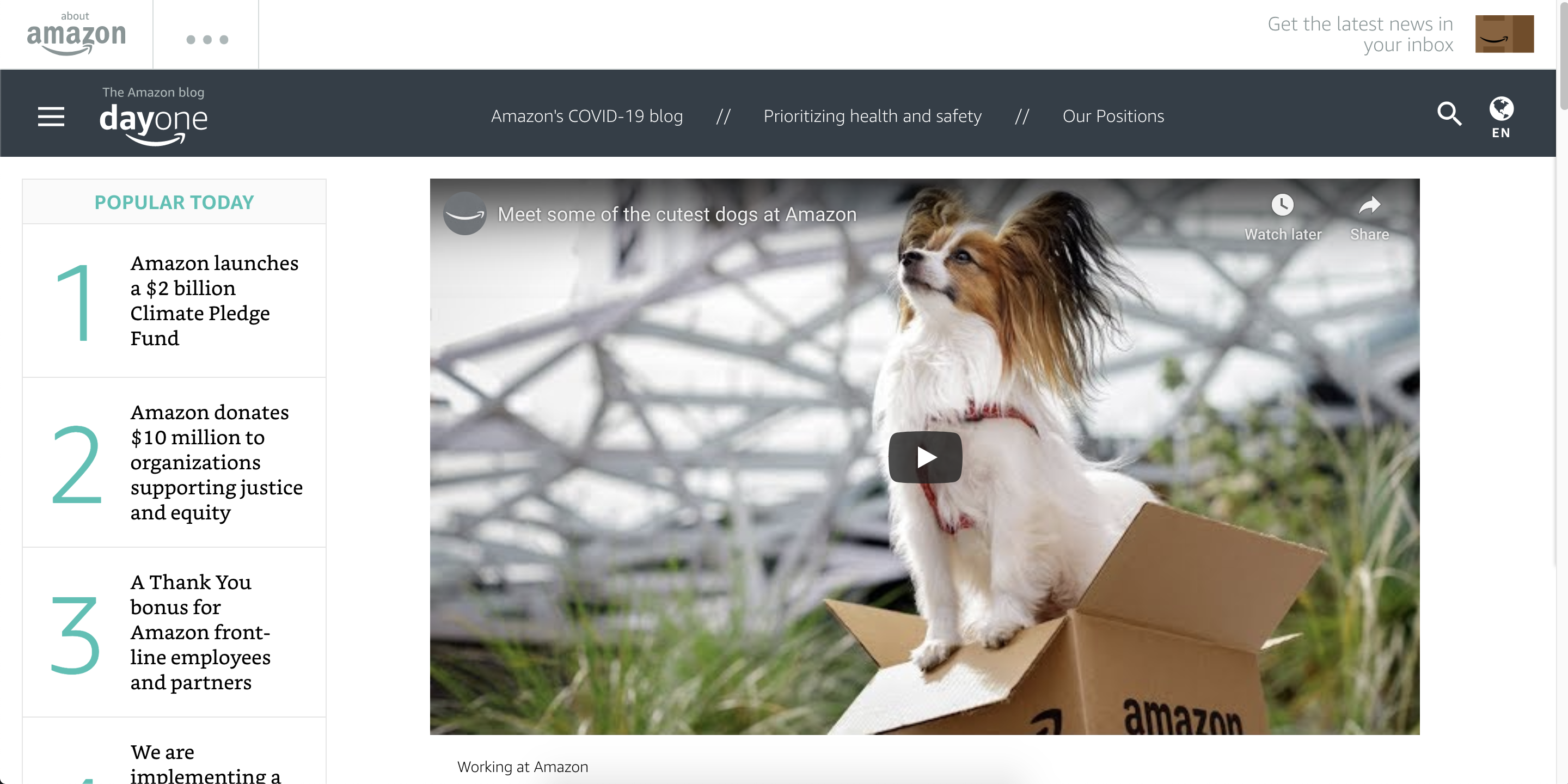
And then... guess what happens when you click on Robin?

Amazon could have easily used that real estate for something less adorable, but instead, eeee, puppies! But also the secondary experience brings you to a part of Amazon you might not have otherwise discovered.
It's like a fun Easter egg, where you get to watch that adorable video of the dogs of Amazon and allows you to learn more about the human side of a brand that is usually prided for its automation.
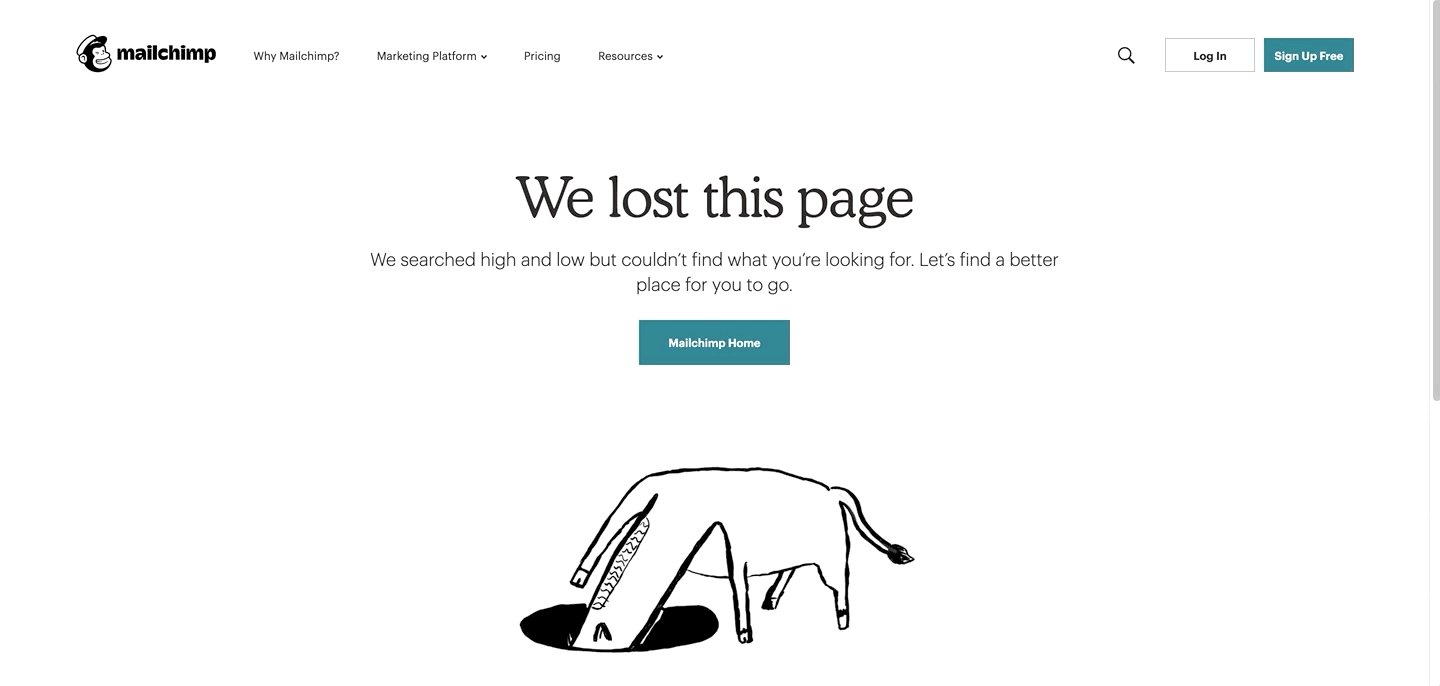
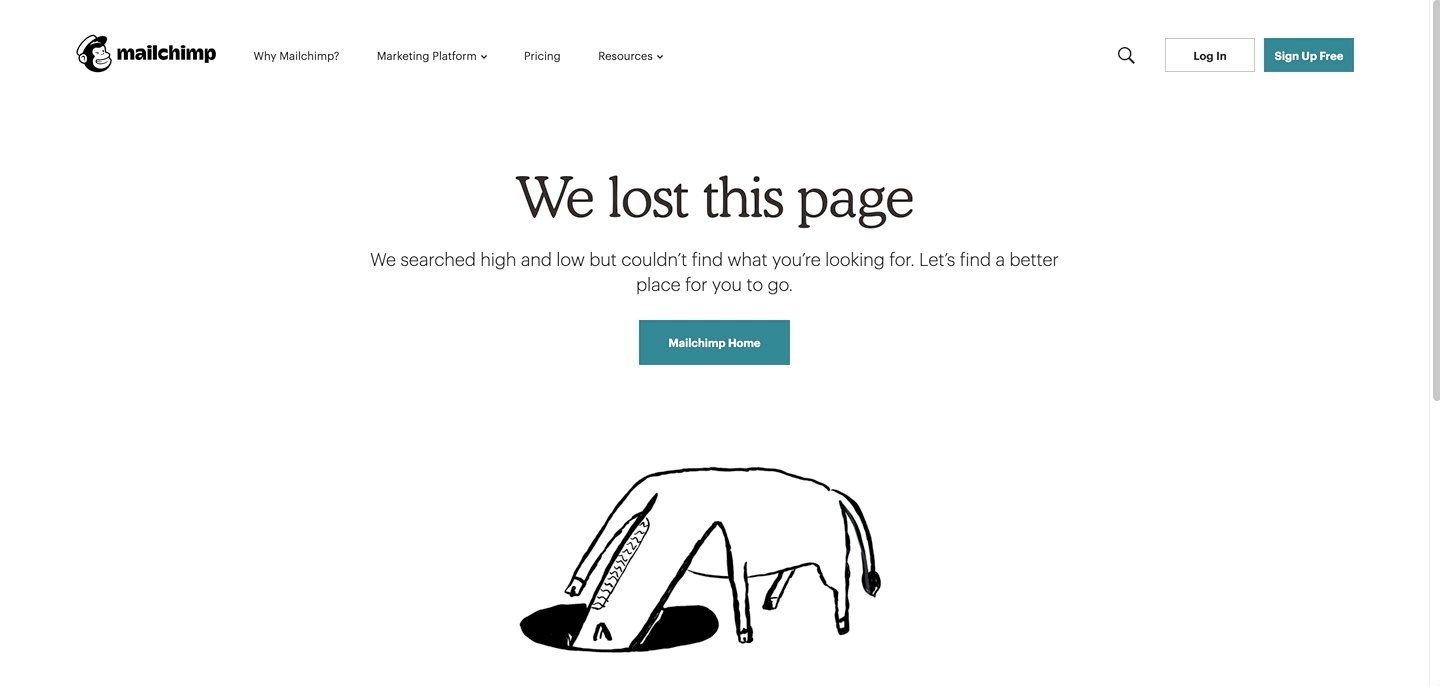
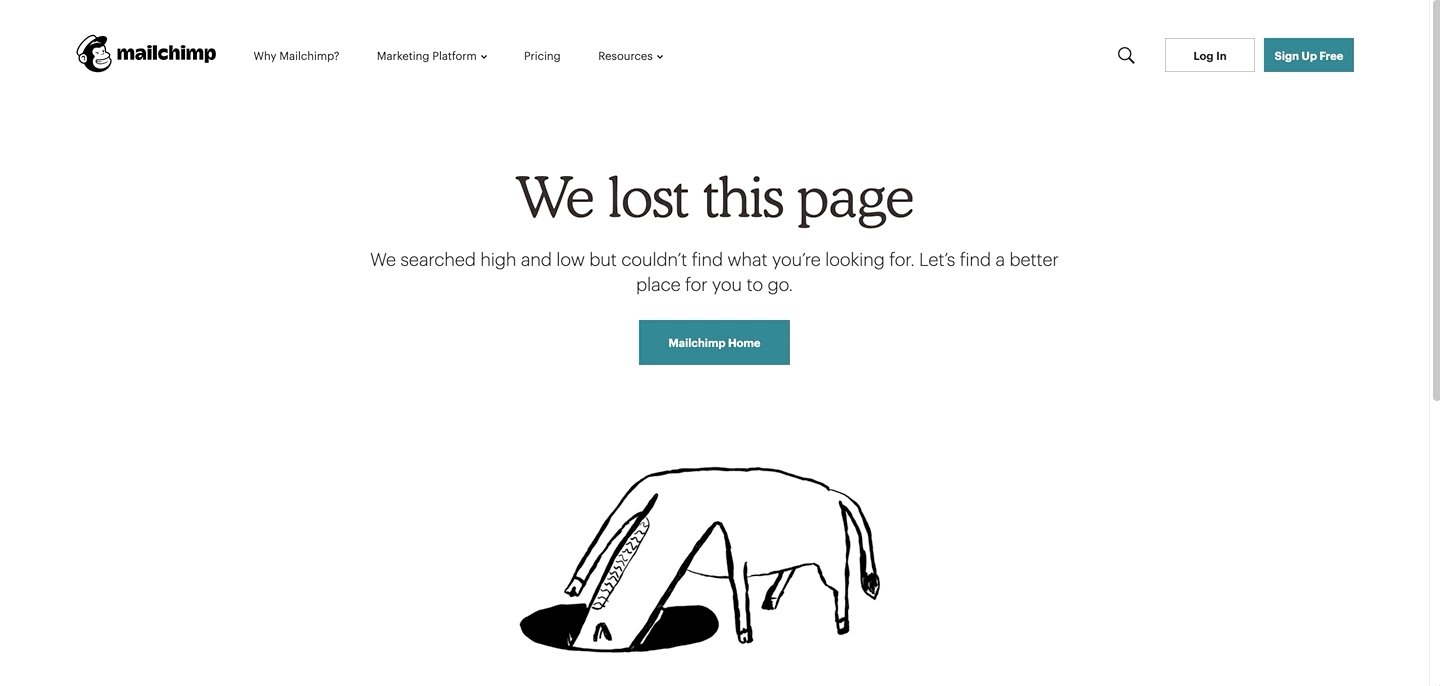
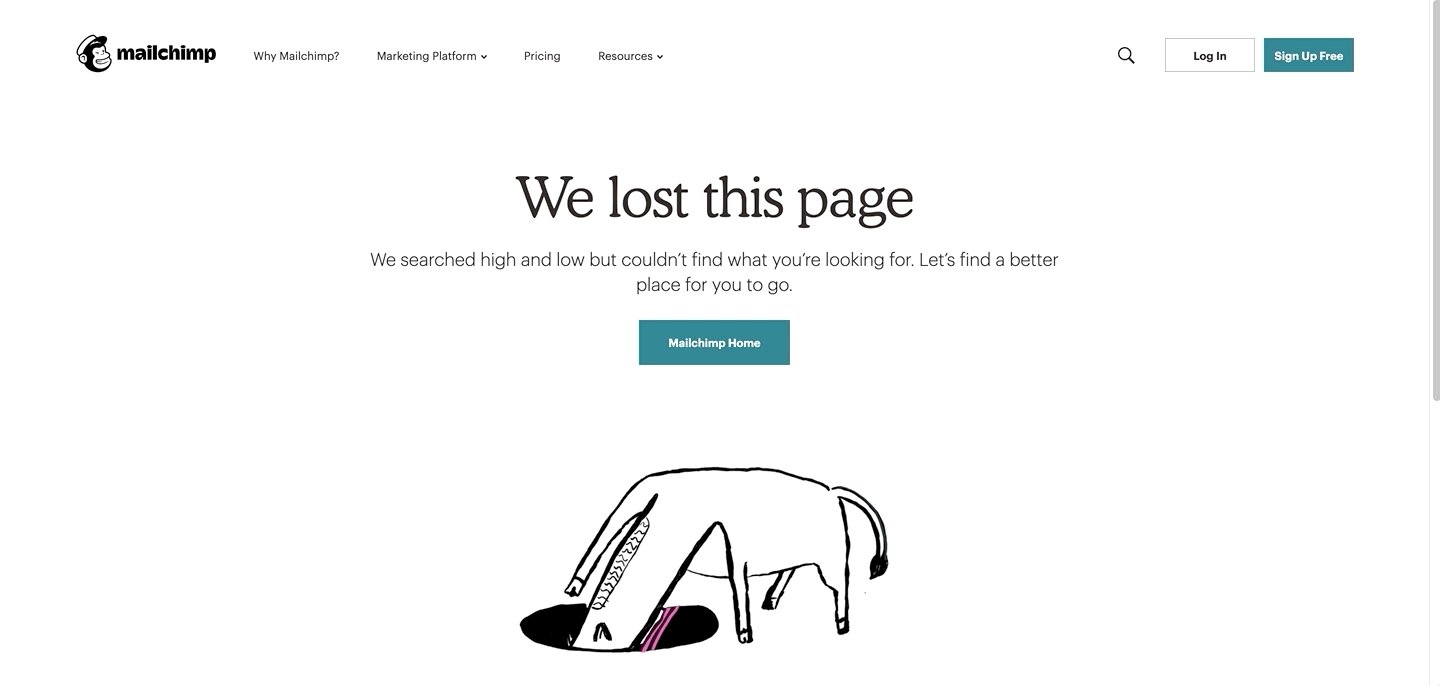
14. Mailchimp

Not sure what that creature is supposed to be, but it's a thoughtful touch for what could otherwise be another ho-hum, boring 404 error page.
I love moves like this from SaaS and technology companies, where the customer is interacting more with an online platform or a piece of software and only looking to humans when something is broken. It's a cool reminder that there are thoughtful people behind the curtain.
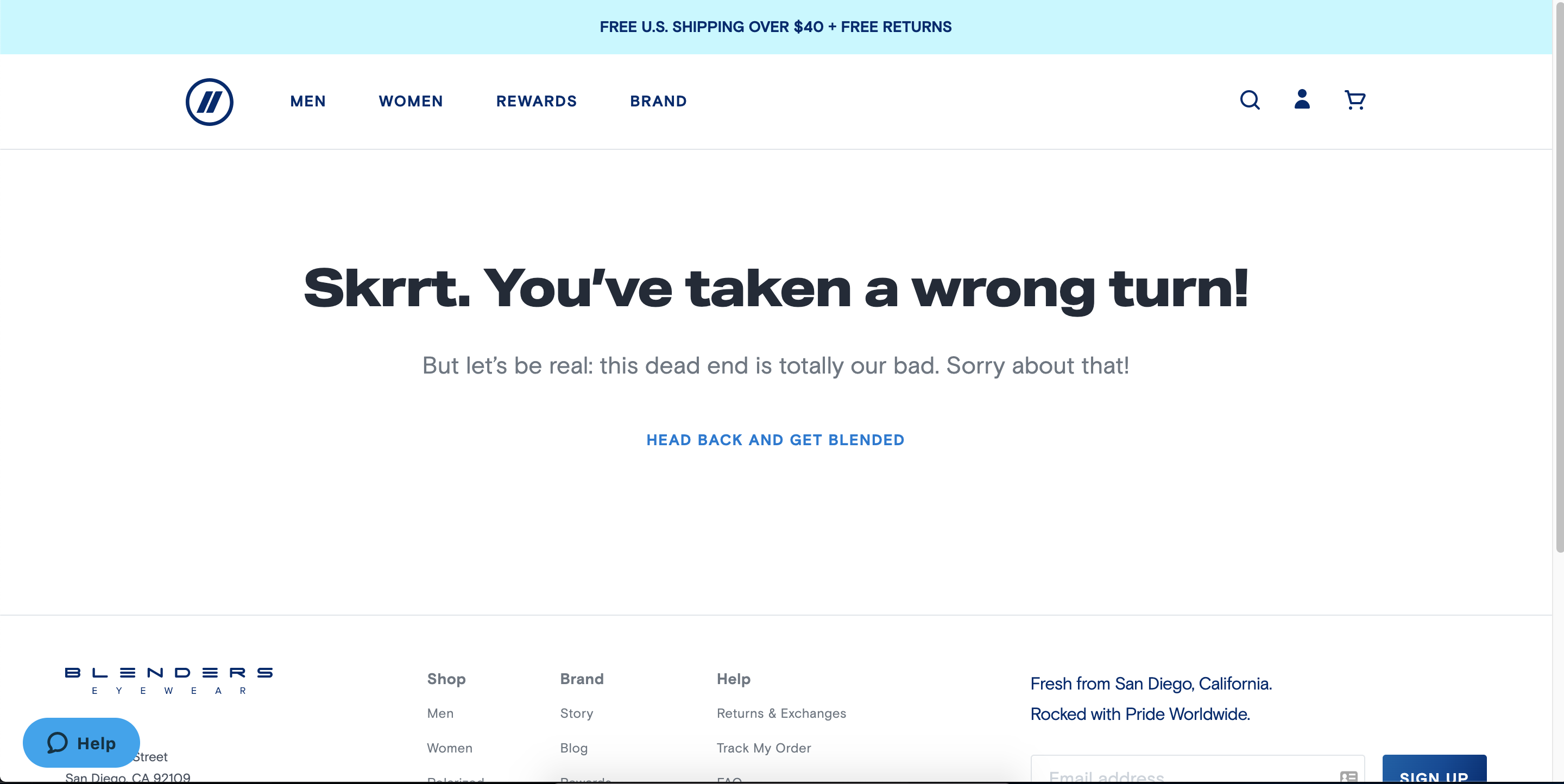
15. Blenders Eyewear

I almost didn't include Blenders because their Instagram ads have taken a lot of dollars out of my wallet — what can I say, I'm a sucker for snappy shades 😎 — but their copy here warrants their inclusion.
Look, no one likes feeling stupid or being told that they've done something wrong. Yet, too often 404 error pages are like, "So, you're here because you clicked on the wrong thing, typed something wrong, or were otherwise incompetent in your approach to using the internet."
OK, usually not that harsh, but you get the point.
Here, however, Blenders takes what is possibly a user error and says (literally) "totally our bad." It doesn't matter if their visitor is the one that made the mistake, they're owning the bad experience of ending up on a dead page. It's such a small repositioning in messaging, but it can have a huge impact.
🔎 Related: 7 reasons why your ideal buyers hate your website copy
16. Blizzard

I love this 404 error page from video games giant Blizzard for a few of reasons:
- Hee, the company is Blizzard, and the little lost guy is stuck... in a blizzard. That's what we in the industry like to call synergy.
- I don't know if it's intentional, but I can't help but wonder if John Travolta in Pulp Fiction inspired what's happening in this animation.
- LOL, the button text. It's hilarious, because now I can hear what this little gremlin would sound like in my head. It's also useful as heck because, as the user, you're immediately drawn to it. Your next step is clear — click the button! And when you do, you're back to safety on the homepage.
- It's beautifully animated and exactly what should be present on the 404 error page of a company that prides itself on the high-quality animations within its products. Anything less would have been weird.
Yet another hat tip to Dan Baum for sending this one my way.
17. NASA

I knew I wanted to check to see what NASA had for its 404 for this article, but I was also scared to. Why? Well, let's face it, government agencies aren't exactly known for their ability to get down with their creative sides.
Thankfully, NASA delivers with this beautiful experience that adheres to all of the best practices we've already talked about, while also bringing the magic of space exploration into what could have easily been a generic, sterilized government website page.
18. Basecamp

I love Basecamp for its project management solutions. I now also love Basecamp for its clean, organized, options-packed 404 page.
I also love how, like Blenders, they go out of their way explicitly not blame the user for arriving at a dead end. They also go a step further, however, to offer options to report a bug ("so we can correct our mistake") and report a broken third-party URL.
Only after all of that ownership do they politely suggest reviewing the URL to make sure something is not amiss — a really critical prompt given that Basecamp is all about project management, and links shouldn't be breaking.
19. The New Yorker

The New Yorker is not only famous for its outstanding journalism, essays, and other written contributions, it's also famous for its cartoons. So, I love that they chose to feature the work of one of their artists that is in-line with the 404 message.
A sweet touch of whimsy on what could have been a routine, throwaway page.
20. Jeep

I'm a Jeep girl, through and through, and have been since my first navy blue Jeep Cherokee when I was 16 years old. (Her name was Blueberry.) So, yes, I'm totally biased toward this 404 page experience from Jeep. It's on brand, it features prominent, don't-have-to-think navigation, and gorgeous imagery.
Also, while it may seem hokey to some, I love the copy. It's exactly what Jeep should have on this page.
21. zest

OK, I want to end with one that seemingly breaks a few of the rules I mentioned at the start of this article.
There is no navigation. There is no search bar. Gasp! It's a witch! Burn her!
Still, I kind of love what the Zest team created here. It's so drastically different from the bright, bold, user-friendly aesthetic that dominates the rest of their website and brand experience that there's a clear "Oh, no, where am I?" feeling... but in a very calm and peaceful way.
Moreover, I love the subtle button of, "Nothing here... Take me home." The action you need to take from here is clear. So yes, it breaks the rules, but it works for the brand and the product.
You have a lot of options with your 404 error page experience
I know, those were a lot of different examples to digest and unpack mentally, before you start tackling your own.
Remember, however, that while there are a lot of exciting, different, and new ideas presented to you in this article, your 404 error page experience should be unique to you and your brand. It's OK if yours doesn't look like anything listed here, and it's OK if no one else's looks like yours.
On the other hand, it's also more than OK if you decide to go the simple route for now, while you brainstorm if/when/how you'll make the experience more creative over time.
Keep in mind, all you need to do is have a 404 error page that doesn't annoy or blame the user, gets them out of their dead-end as quickly and clearly as possible, and (maybe) adds a little delight to their day through copy, images, or Easter eggs.
The only way you'll fail with your 404 error page is if you make it easy for your ideal buyer to walk away from your website. How you go about avoiding that is entirely up to you!
Free: Assessment