Join 40,000+ sales and marketing pros who receive our weekly newsletter.
Get the most relevant, actionable digital sales and marketing insights you need to make smarter decisions faster... all in under five minutes.
Let’s face it.
When it comes to optimizing the UX of a new design, you might start to feel like a mad scientist. You’re frantically running all kinds of A/B tests, tinkering with different hues of color on your buttons, and meticulously making tweaks to your content, all in the hopes of giving your visitors an enjoyable experience.
Ok, you might not be on the same level as Lex Luther or Hugo Strange (and I’m sure they didn’t spend time worrying about button text or using the right shade of green), but doesn’t it seem a little crazy to spend countless hours making constant tweaks to your design without knowing if it’s truly going in the right direction?
We’re all guilty of getting tunnel vision on a project and sometimes all we need to validate our designs with a fresh pair of eyes or an unbiased opinion.
Luckily there are plenty of resources out there to help you gain some useful feedback on your user experience, design, and messaging.
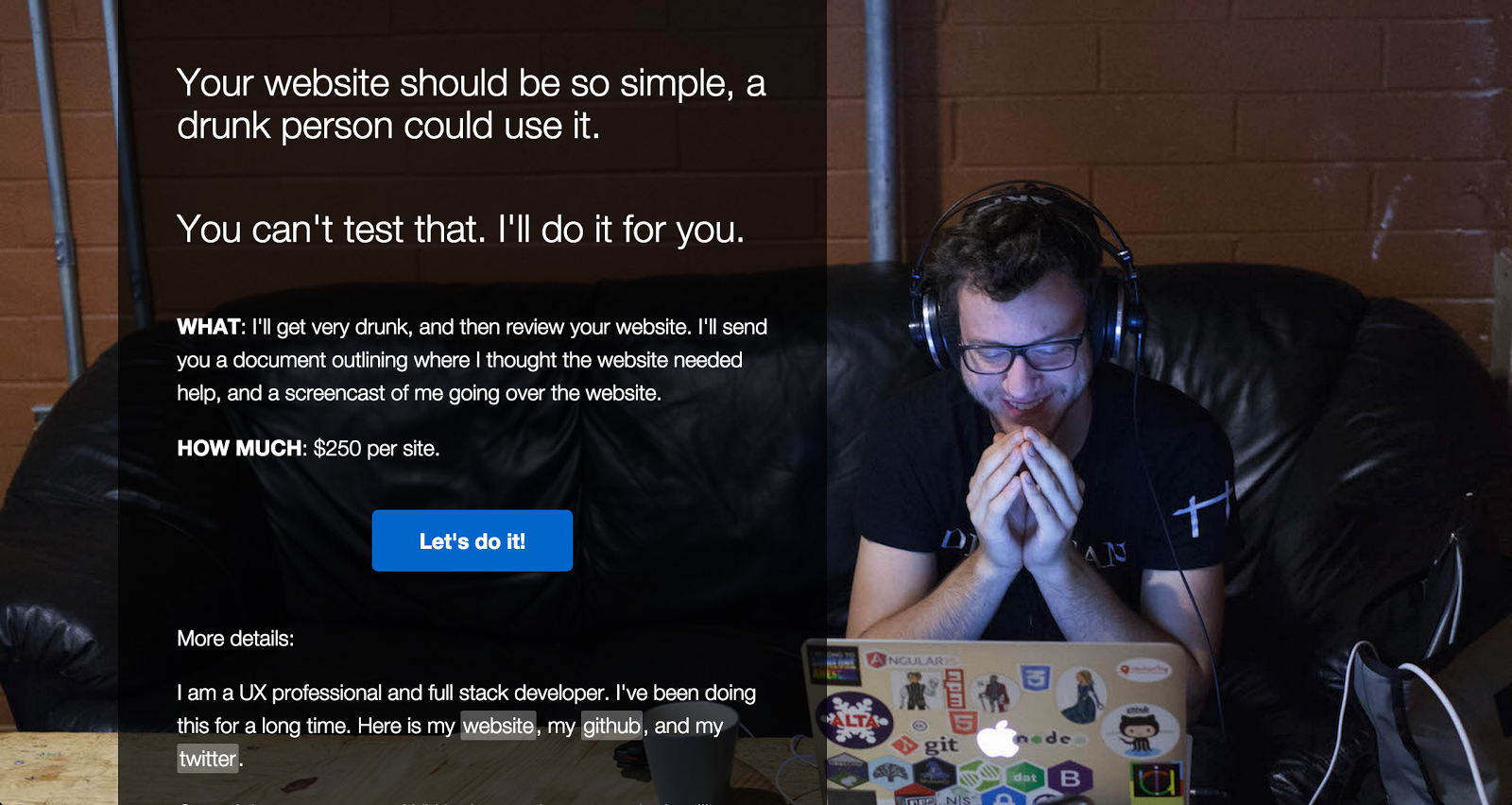
1. The User is Drunk

A core belief of UX design is “your site should be so simple to use a drunk person could use it.”
The User is Drunk takes a very literal approach to that belief.
For a mere $250, UX expert Richard Littauer will buy a bunch of beer (or for an extra fee, the drink of your choice) and get very drunk all while recording a screencast of him interacting with different areas of your site. When the experiment is over you’ll get a writeup of where the site needs help and a copy of the screencast.
Pretty neat, right?
Now, you might be thinking your typical buyer persona isn’t a middle-aged drunk male, but look beyond that.
As Marketers and Designers, we know our sites intimately. An unfamiliar user won’t, and they may immediately notice errors that we have overlooked.
Isn’t this test suddenly starting to make more sense?
Companies such as HubSpot and Gizmodo have recently started taking advantage of this tool and have gotten some really great feedback on their sites.
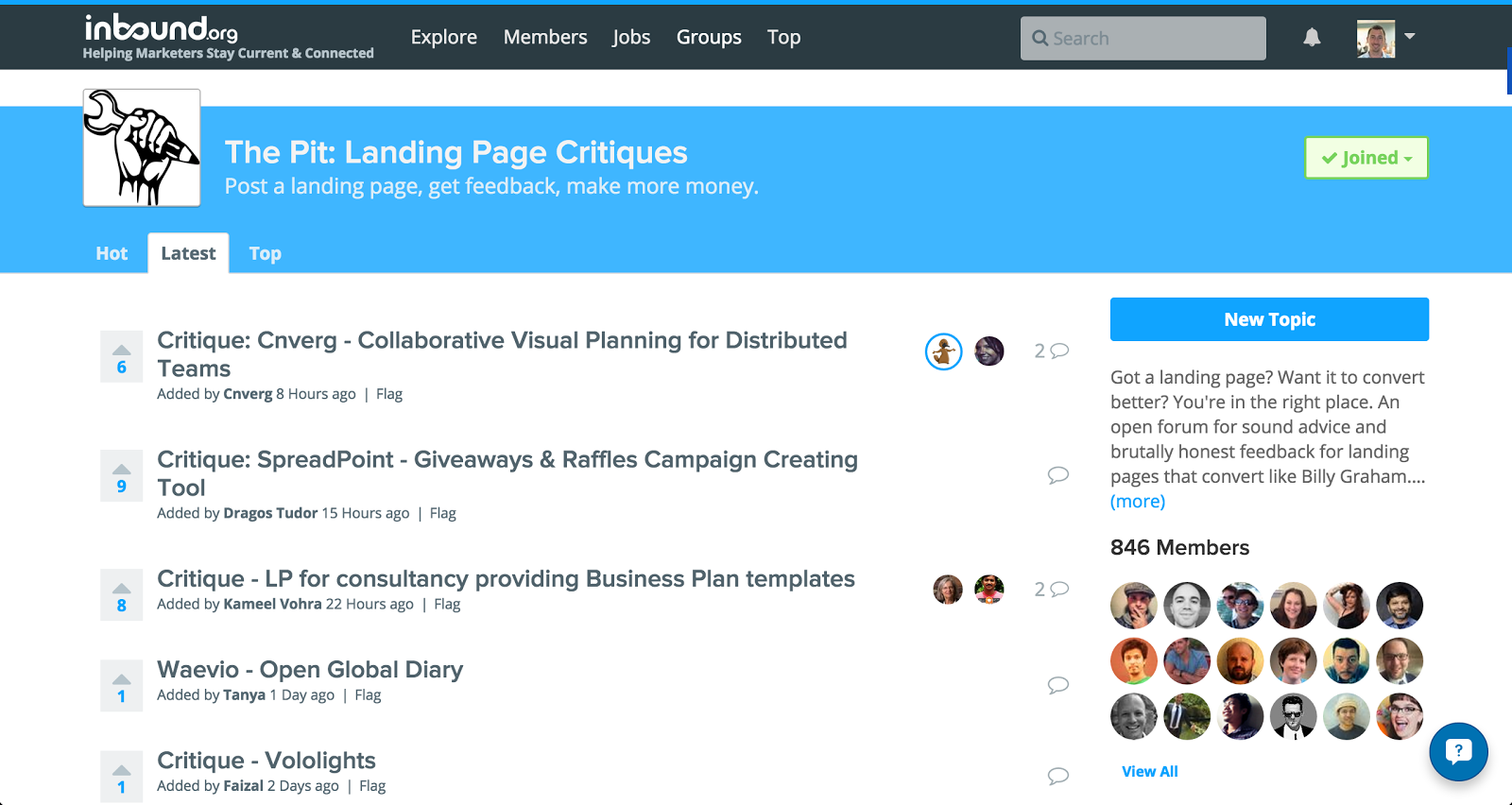
2. Inbound.org Groups

As savvy Marketers, we know that once you’ve done the hard work to get visitors to your website, the next critical step is getting them to convert into leads.
This is where your landing pages come into play. If your landing pages aren’t optimized for conversion then all that hard work you’ve done is going to go to waste.
Don’t risk missing out on valuable conversions because your landing page design isn’t as strong it could be.
Take advantage of Inbound.org groups such as “The Pit: Landing Page Critiques.” Groups like this are filled with industry professionals who are just waiting to share their opinions and suggestions with you.
“The Pit: Landing Page Critiques” specializes in landing page conversion and boasts over 800 members. Getting feedback is as easy as creating a new topic with the page you’d like reviewed and posting it to the group.
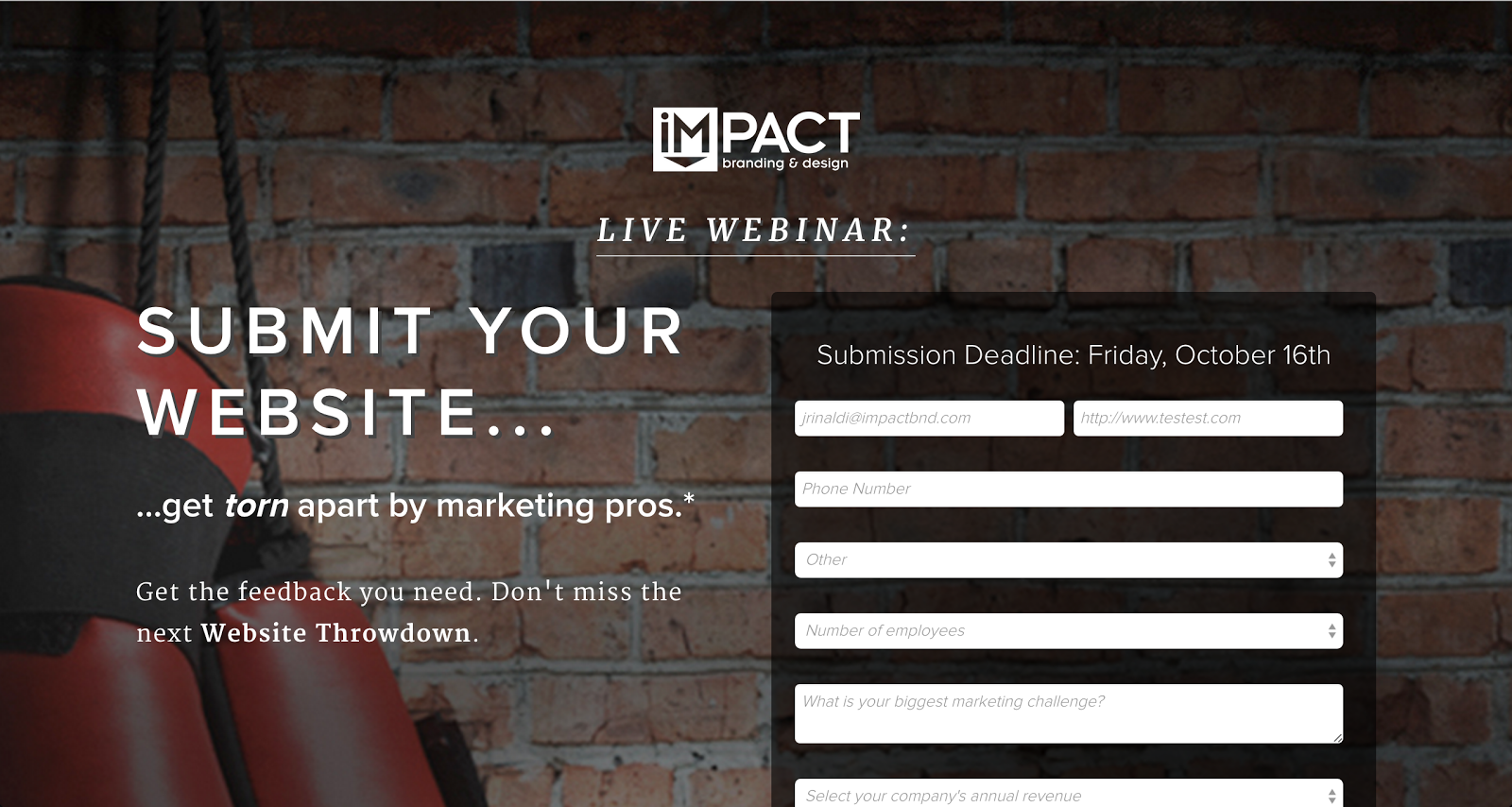
3. IMPACT’s Website Throwdown

I might be a little biased on this resource, but I can confidently say this is one the top places for you to easily get great feedback on your website. Every month we review dozens of submissions and choose a handful of sites to review live during a webinar.
In addition to the experienced pros from our team, we’re also joined by a different featured guest every month to do a deep dive into your website and overall Marketing. Simply submit your website’s URL here and attend to see what the pros think. Not all the submissions can make the broadcast, but no matter what, you’ll walk away with some valuable insight to UX and Marketing messaging for your site.
Tune in to this month’s next Tuesday at 2:00pm; we’ll be joined by HubSpot’s Luke Summerfield!
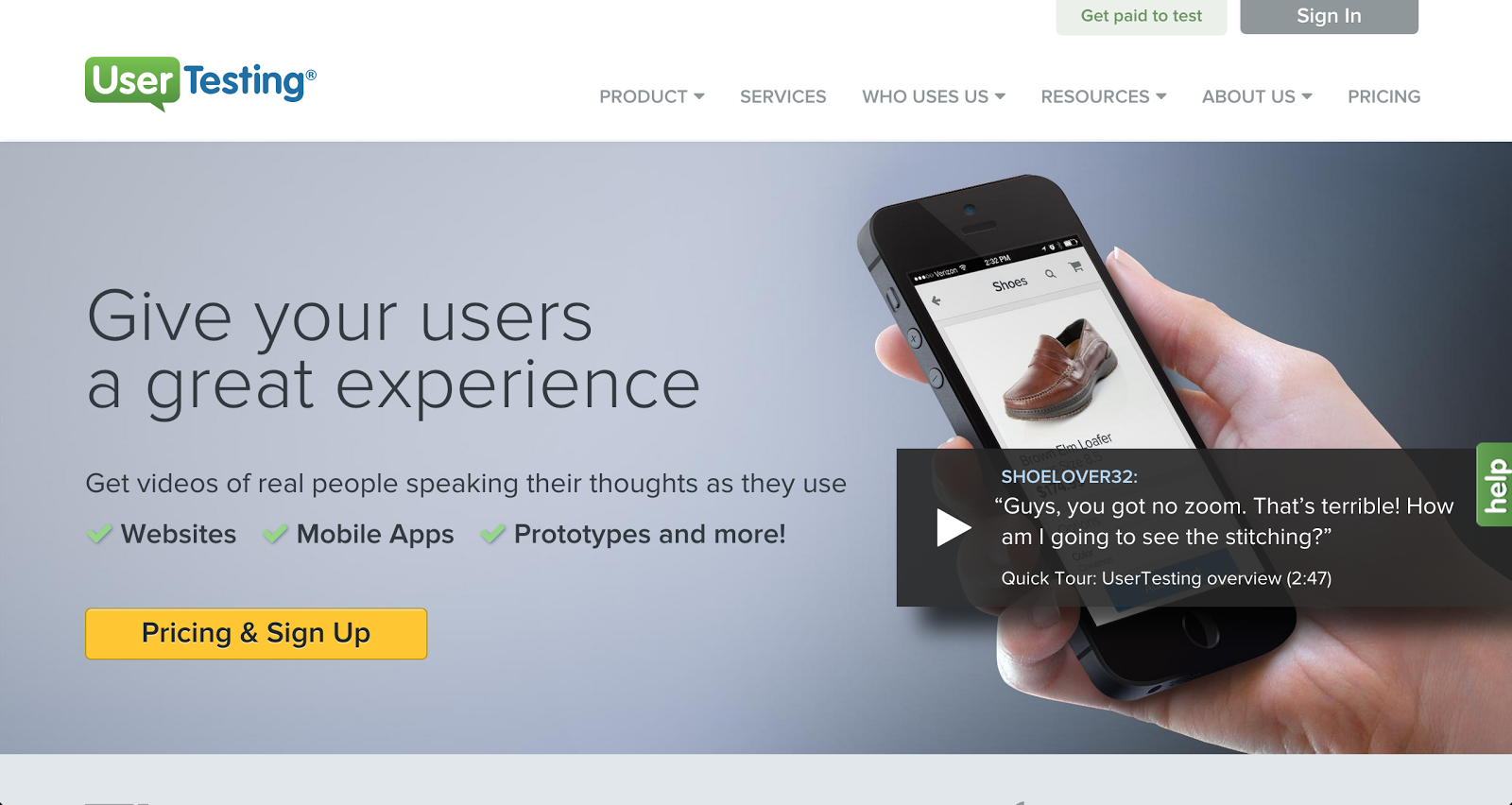
4. User Testing

UserTesting is a service that has solutions for both big and small companies. They differentiate themselves from other services by not only getting you on-demand feedback for your site but getting feedback from your specific target market.
On top of their market-based feedback, they also have a superstar team that will work with you to help you with anything from moderating tests to identifying key findings in your feedback videos.
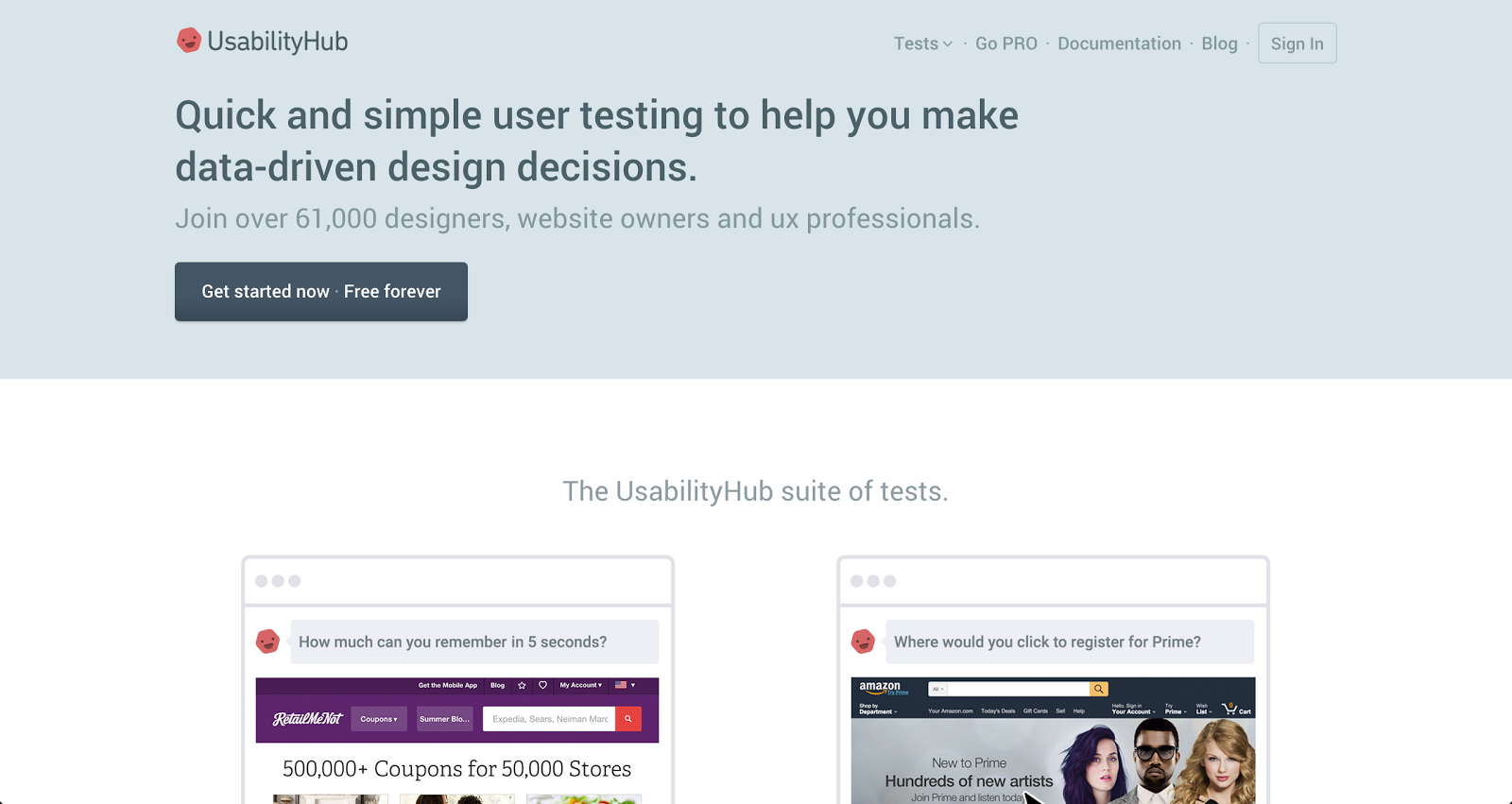
5. UsabilityHub

Sometimes you just want to get feedback on one area of your website or test a page for a specific type of interaction.
Enter UsabilityHub.
UsabilityHub is a service that offers people five different user tests to try on their sites:
- The Five-Second Test - Allows you to show users a design for five seconds and ask them what they recall after viewing it
- The Click Test - See how effective your design is at letting users accomplish a specific task
- Question Test - Get desired feedback from real users via design surveys
- Navflow Test - Test how well a user can navigate around your website
- Preference Test - When torn between designs, this test simply shows users both of the designs and asks which one they prefer
With the five-second test, for example, a visitor is showed a page on your site for five seconds then asked what they found most memorable about it. After the test is completed, you receive a full list of all the responses as well as a word cloud of commonly occurring keywords between the responses.
We all know how important a first impression is and, with a test like this, you gain valuable insights into users' first impressions of your design.
Overall, this site is great for really fine-tuning the UX of your site and helping you make intelligent data-driven decisions.
Free: Assessment

-1.jpg?length=1200&name=5%20Places%20to%20Get%20Website%20UX%20and%20Design%20Feedback%20Thats%20Actually%20Helpful-01%20%281%29-1.jpg)