Join 40,000+ sales and marketing pros who receive our weekly newsletter.
Get the most relevant, actionable digital sales and marketing insights you need to make smarter decisions faster... all in under five minutes.
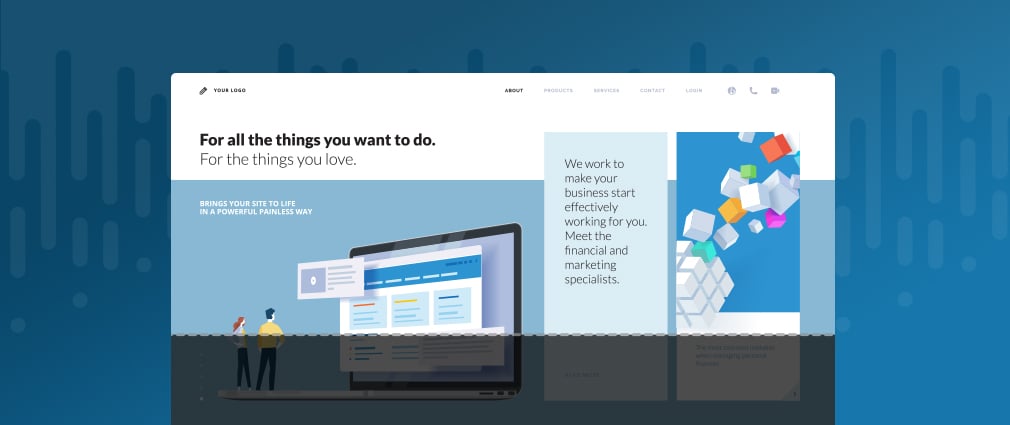
“Above the fold.”
To some, it’s the Holy Grail of website real estate.
For years, companies thought it was best practice to cram as much important content as they could here on their websites.
They filled up those first 600 pixels of a page with links to other pages, popup ads, contact forms, and any other information they thought users needed to be able to see right when they arrived.
Their reasoning was that nobody scrolls so any content below the fold is a lost cause.
However, the arrival of smartphones or tablets completely changed the way users browse.
Scrolling has become second nature and users are more curious and focused on doing their own research on a company before being ready to buy.
These changes have led many designers and UX experts to debate how relevant the fold actually is and if we really need to cram all of our content there.
First, What the heck Is “Above the Fold?”
If that was your first thought when you started reading this blog; don’t worry, you're not alone.
“Above the fold” is a concept that dates back to the early days of publishing. Specifically, the era when newspapers were the main source of daily news for most people.
When newspapers were displayed on street stands they were always stacked and folded in half so passersby were only able to see the top half of the front page.

Publishers quickly realized that if they wanted to sell papers, they would need to put all of their most important headlines and vivid imagery in this area above the fold to attract customers.
The idea of “above the fold” has since carried into the digital world where the fold refers to the content that displays on the top of a page without requiring the visitor to scroll.
So, Is “Above the Fold” Still Relevant?
The simple answer is yes, but not for the same reasons it once was.
When it comes to the design of your website, you do need to place extra attention above the fold, but only in the sense that the top of your page should clearly explain your value proposition and also entice users to continue scrolling.
The fold does set the stage for the rest of the page’s content and sets the expectations of what users can expect to find on the rest of the page, but the idea that we need to fit as much content as possible in this area because it’s the only content that people read is an outdated design practice.
Here are a few reasons why:
1. Scrolling is Second Nature to Today’s Users
Companies used to think users wouldn’t read the content below the fold because they weren’t familiar enough with scrolling and therefore wouldn’t know to scroll down the page to read more.
As someone reading this article right now, I’m sure you already know how untrue that is, but we’ve also seen a ton of studies come out that negate this idea.
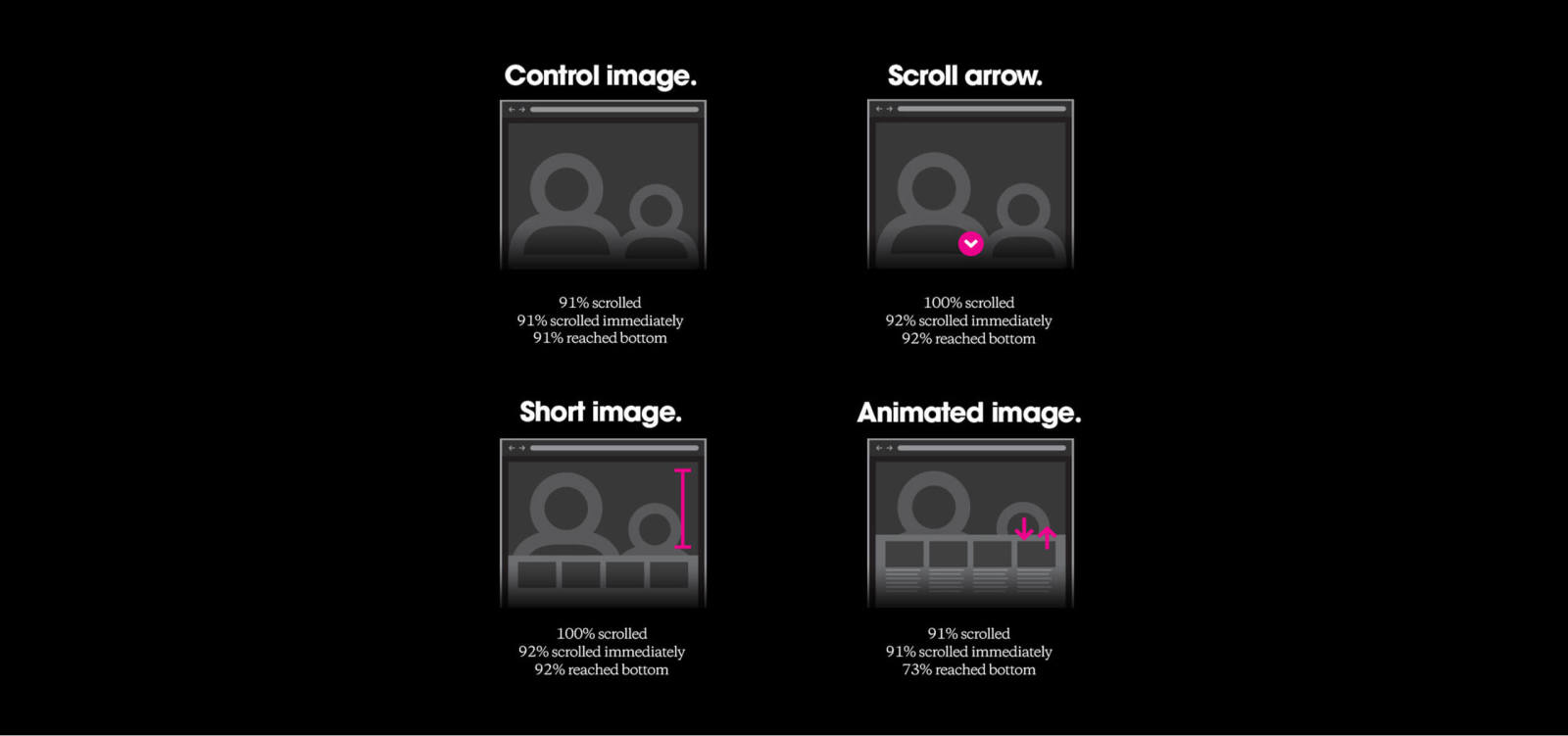
Huge, a creative agency based out of Brooklyn, NY, ran an interesting user test where they tested four different versions of a design. The versions included:
- A control image, with no visual cues to scroll below the fold.
- A scroll arrow that cues users to scroll down.
- A short image, where users had to scroll to see above-the-fold content in entirety.
- An animated image with a moving element to lead viewers below the fold.

Image Courtesy of Huge
The results showed that almost all of the participants scrolled regardless of each variation.
The stats are even more dominant on mobile. One study found that, on mobile, half of users start scrolling within 10 seconds and 90% within 14 seconds.
Some of today's most popular sites such as Amazon, Facebook, and Twitter are great real-world examples for the case of users naturally scrolling. Their whole experiences are based on scrolling through a newsfeed.
The last time you visited one of these sites, did you stop and think about whether or not you needed to scroll?
2. There Are Too Many Different Screen Sizes to Accurately Predict “The Fold”
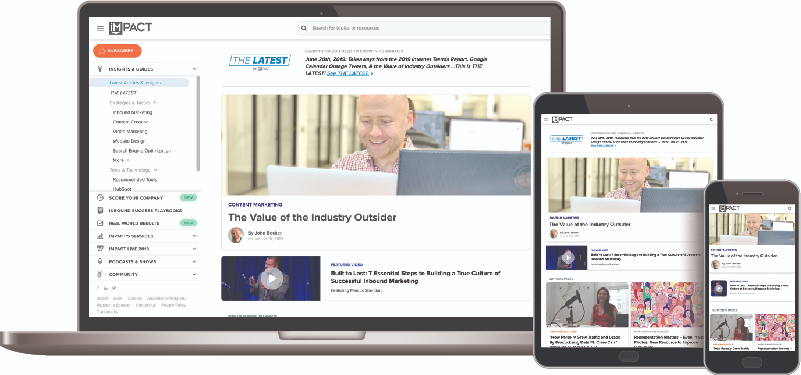
Think about how many different devices you use every day.
There are smartphones, smartwatches, tablets, laptops.
With the number of different devices out there, there are just too many variables to consider when trying to predict where the actual fold is on a website.

The example above shows the different areas “the fold” of a site can land depending on what device you view a site on.
Every device has a different screen size, viewing orientation, and pixel density.
Trying to design for all of these sizes at once is a battle you can’t win.
Luke Wroblewski, a digital product designer, researched the different screen sizes of Android mobile phones. He found there were nearly 4000 different fold points -- and that’s just one type of device!
This means even if you think you’ve mastered your above-the-fold presentation on every device, there’s no guarantee of that.
It’s simply unrealistic to expect that every person in the world (with different settings, text sizes, and among operating systems will see things the same way that you do during your tests.
3. The Way People Buy Has Changed
The way people buy today is completely different from how they used to in years past.
In a recent blog article, IMPACT’s own Liz Murphy said: “We may live in a world where buyers are doing their damnedest to avoid talking to someone in sales...”
The major takeaway from her quote is that people are more focused on engaging with a brand and educating themselves. They’re ready and expecting to spend time scrolling and absorbing information on your website to help them evaluate if you’re the right match for them.
It is very rare that they’ll arrive on your website and expect to see exactly what they’re looking for the second the page loads.
What Should I Really Be Focusing on?
At the end of the day, the fold is really just a guideline to keep in mind while designing a page.
Its main purpose is to remind you that the top of your page should set the stage for the rest of the content while also grabbing someone’s attention.
Designing with all your most important links above the fold doesn’t ensure higher conversion rates. In fact, it is more likely to lead to clutter and users not knowing where to look first.
Instead of overcrowding the top of your page, try focusing on some of the following items:
1. Putting the RIGHT Information Above the Fold
The conversion rates on a page aren’t dependant on whether or not your calls-to-action (CTAs) are above or below the fold.
What’s important is placing your CTAs in an area where people will feel like they’re ready to convert and making sure the content around it encourages this action.
Neil Patel says “Higher conversion rates have nothing to do with whether the button is above the fold, and everything to do with whether the button is below the right amount of good copy.”
With that being said, you need to consider where you prospects are in the buyer’s journey and how educated they are on your company.
For example, with prospects who already know what you’re offering and know they want to work with you, a CTA, above or below the fold would likely convert really well.
But when it comes to someone who’s new to your company, they’ll need more education so it’s unlikely you’ll see a response to a prominent CTA above the fold.
You’d likely see higher conversion rates if you placed the same CTA after a clear value proposition and some well-written copy explaining your services.
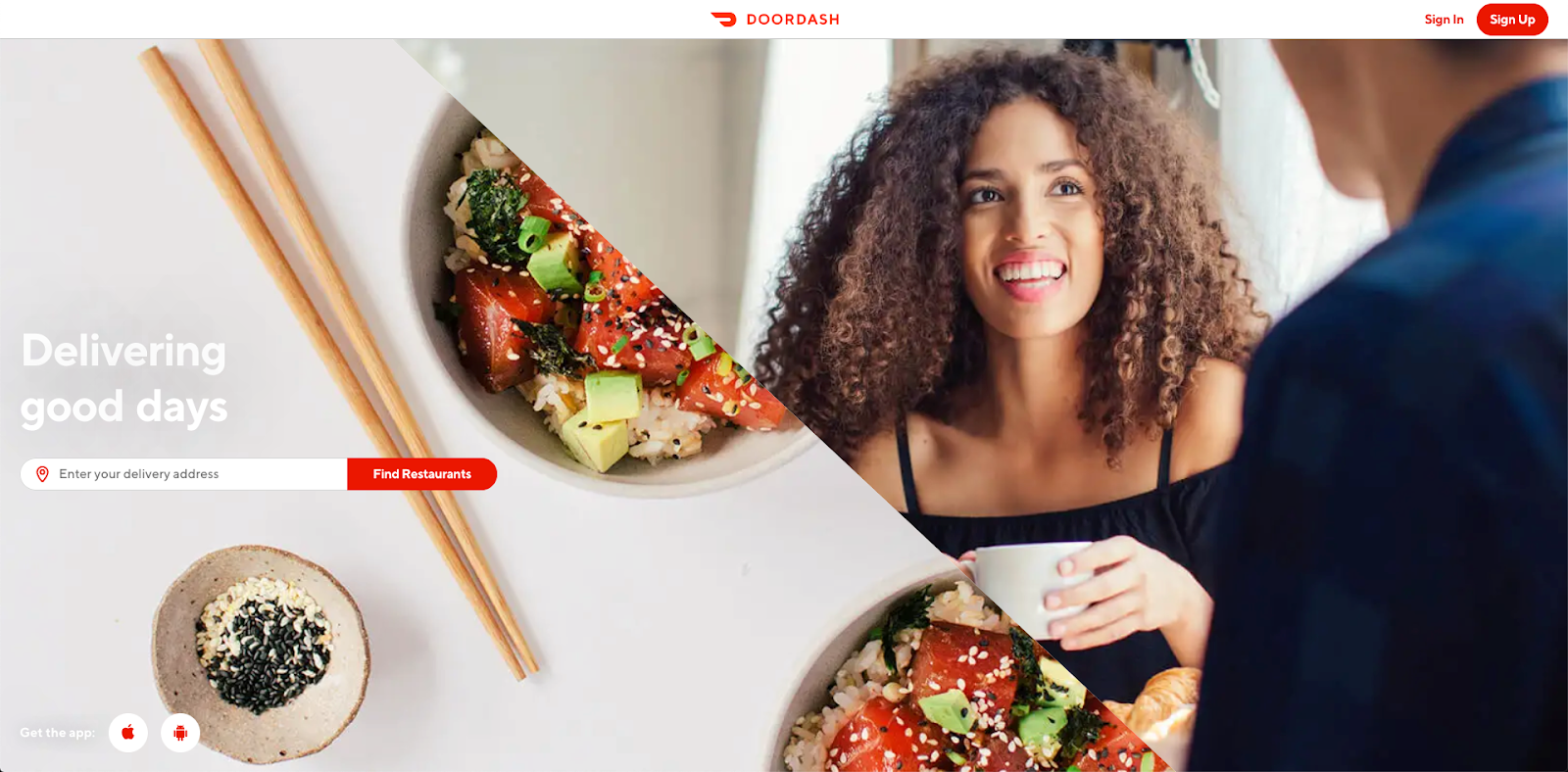
2. Avoid Creating “False Bottoms” on Your Site
A false bottom is when you create a section of a website that gives a user the illusion of being at the bottom of a page despite there still being more information below that section.
Take a look at the example below. The hero section of DoorDash ends flush with the bottom of the browser making users feel like there’s no more content below this section.

The easiest way to avoid giving people a false bottom is to include a subtle visual cues to let users know there is more content to read.
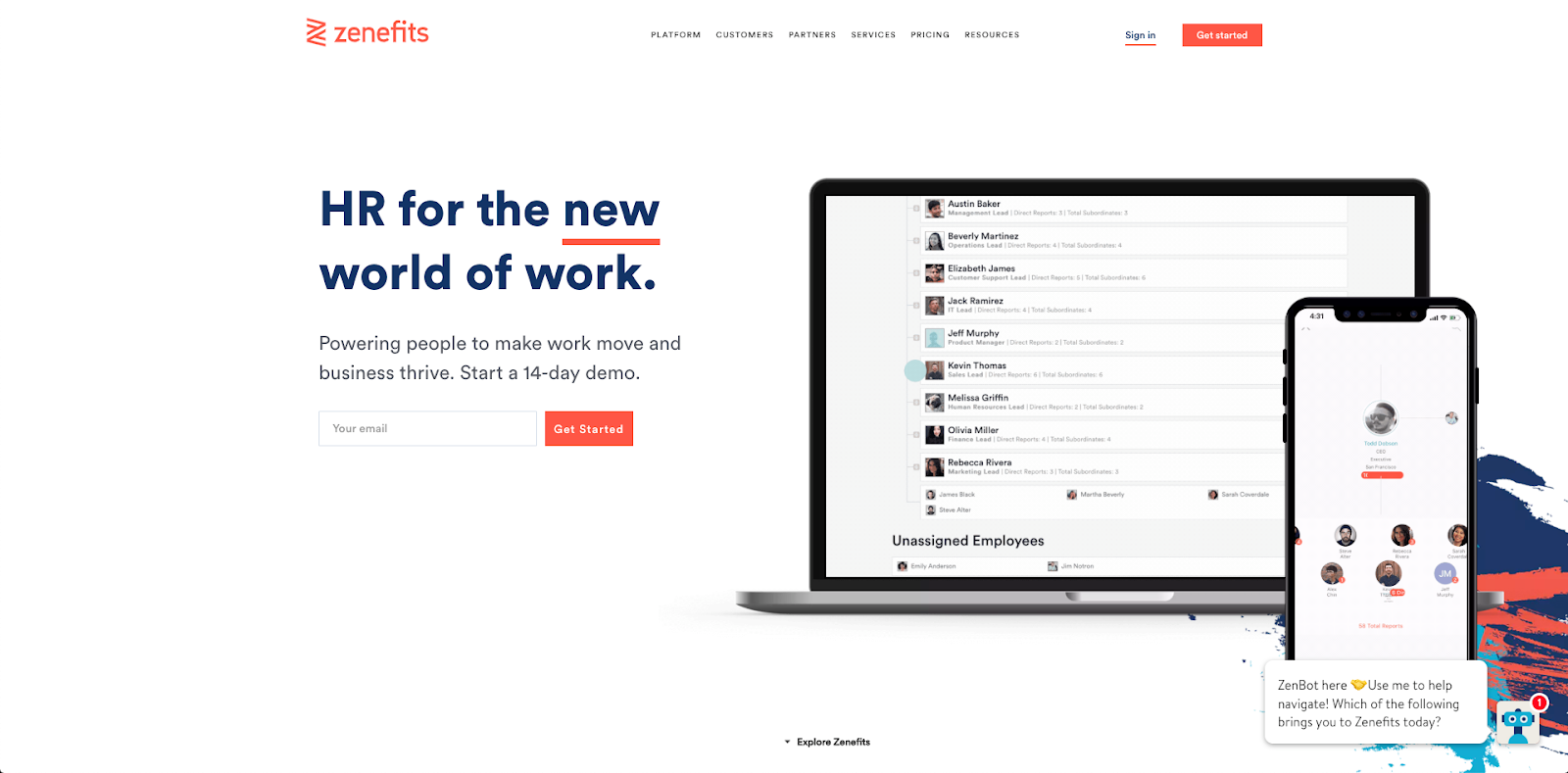
In the example below, you’ll notice that Zenefits includes a small line of text that says “Explore Zenefits” with an arrow pointing down. This subtle cue lets users know there is more to be seen on the scroll.

Thinking Top [of the Page] Down
So, getting back to the original question: is “above the fold” still relevant? Absolutely it is, but the reasons why have evolved and changed since the term initially started to be used.
The fold is important for setting the expectations of the rest of the page, but cramming as many links as possible into this area doesn’t guarantee better conversions.
Instead, you really need to focus on items like placing your CTAs in the appropriate areas, including the right copy to support, and taking into consideration some UX principles like not creating “false bottoms” for your users.
Overall, you want to catch your user’s eye with quality content and a design that highlights it so they’ll want to stick around and scroll.
Even back in the newspaper days, writers didn’t assume nothing else would get read.
They just needed to have just enough to grab attention. Your website is no different.
Free: Assessment