Topics:
Web DesignJoin 40,000+ sales and marketing pros who receive our weekly newsletter.
Get the most relevant, actionable digital sales and marketing insights you need to make smarter decisions faster... all in under five minutes.
Stop Treating Sitemaps Like the Least Valuable Player on Your Website Team!

By Carina Duffy
Jan 31, 2018

Redesigning your website is a big undertaking.
We know - we help people do it every day. We also know you invest a lot of money and time into a website redesign project and want it done right.
If you’re hiring a company like IMPACT to help you with your website, they’ll typically have a discovery and scoping process that goes something like this:
- How large is your current website?
- How many pages do you anticipate needing/wanting on your new site?
- How many different page templates will you need designed and developed to use for all of the pages you need?
Once you’ve answered these questions, you’ll typically receive a quote centered around the number of templates and any additional custom design/functionality needed.
While going through the discovery process is helpful to start thinking about your website’s architecture, the sitemap is usually the last thing considered until the actual site is developed.
Before we dive into why sitemaps are so important and how you can go about creating yours, let’s make sure we’re clear on what a sitemap actually is.
A sitemap at its simplest is a list of all of the pages on your website.
At IMPACT, we use the terms sitemap, site architecture, and information architecture interchangeably to refer to a diagram showing the structure of a website.
There are many different strategies for actually creating your sitemap, but let’s first dive into why these things are so important.
What’s So Important About Your Sitemap?
It’s easy to understand why something as simple as a sitemap gets overlooked during the redesign process.
There are so many more fun things to think about - the look of your new homepage, the layout of your new blog, and all of the other shiny pieces.
While those things may be the more exciting part of redesigning your website, creating your sitemap is arguably the most important -- it is how you lay the foundation that allows you to do the rest of your site right.
What options will a user have for navigation when they land on your site? Where are you trying to get them to go?
Your sitemap is at the core of the user journey on your website.
The problem with the standard website redesign process is that although the initial discovery and decision on templates are helpful in getting the wheels turning, it’s not enough.
I liken it to sketching out the plans to build a house, versus actually creating a blueprint.
The process is valuable not just for the technical organization of your site, but how you want your users to experience your new site.
Ask yourself and your team questions like these about how users will interact with your site as you start to think about your sitemap:
- What’s the ultimate goal of the site? Where do users need to get to (& how will we get them there)?
- What content is important for our personas to see or be able to find right away?
- What content is secondary and can be left out of our main navigation?
- Are there pages that we can condense into longer form content on one page rather than having multiple pages?
The consequences of not planning out your sitemap before developing the site itself are the same as building a house without a blueprint - you’ll end up having staircases that lead to nowhere (dead-end pages), or rooms (pages) that serve no real purpose.
These consequences can have a compounding effect as you continue to develop your site.
Poor navigation and user flow lead to negative user experience, which leads to high bounce rates, which leads to lower search ranks -- It's a chain of bad news.
When to Figure Out Your Sitemap
The short answer is - as soon as possible!
If you think of our house metaphor once again, you’re going to want to create a complete blueprint of the structure of the house before you break ground.
Planning out your sitemap ahead of the redesign process will give you the structure and plan you need to let loose on the fun stuff - building and decorating! (a.k.a. design and development)
It’s easy to put off thinking about what the architecture of your site is going to be if you’ve already decided on the visual look, but it’s at this point, where finalizing your sitemap is critical.
It’s critical not only because it will keep you from having to increase the scope of your project later on in the process, but it will actually make the entire design and development process significantly smoother.
Having a defined sitemap will give you a clear vision of what you need to incorporate into your different templates.
Even more importantly, it will give you a list of the exact pages you’ll need to develop content for right away, so you can start working on that while you’re working on the designs themselves.
Strategies for Creating Your New Sitemap
There are many strategies you can use to create your sitemap, and no one strategy is necessarily the best.
The important part is that you create one with two core components:
- A list of all of your site pages, and the path a user will take to get to each page
- The pages that will be linked to from your main navigation
No matter how large or small the site, building out these two pieces will set you up for a well-thought-out sitemap and overall site experience.
I’ve listed a few sites at the end of this article that you can use to create a sitemap, but I also wanted to share the two simple strategies for how I create them for IMPACT’s clients.
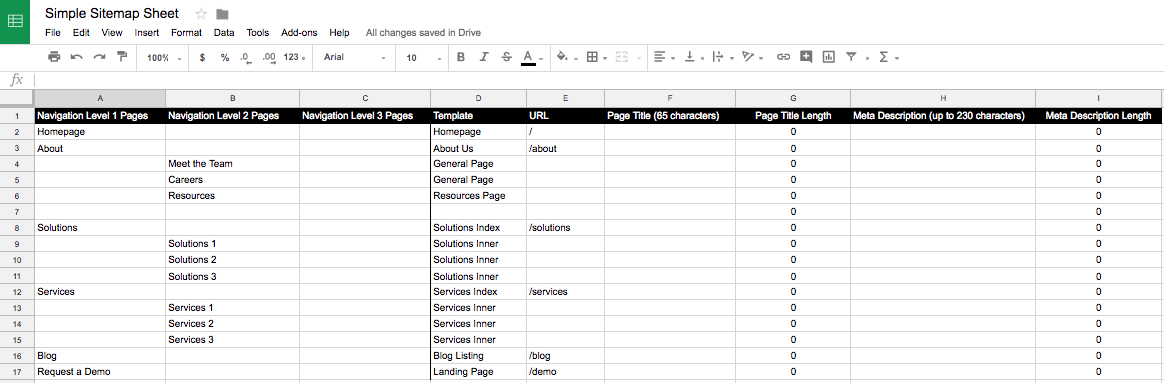
1 | Simple Sitemap Sheet
The simple sitemap sheet is essentially a list of your site pages broken down by navigation level.
Navigation Level 1 pages appear the main navigation of your site -- what people see in your menu when they arrive on your site.
Navigation Level 2 items appear either in dropdowns in the main navigation or are navigated to from Level 1 pages, and so on from there.

Whether or not you’re going to create a visual sitemap (see next section), I always recommend creating a simple sitemap sheet like this.
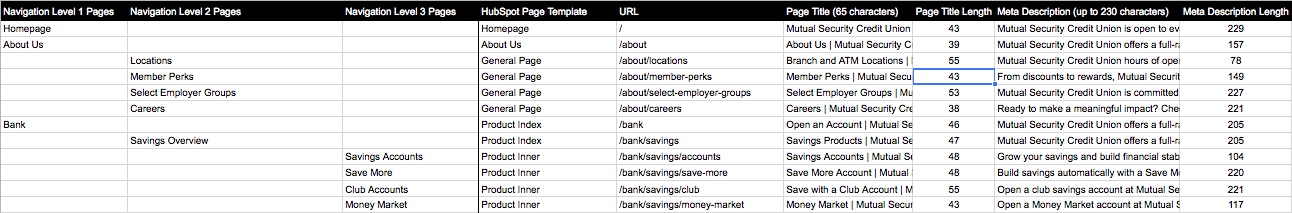
You’ll be able to lay out exactly what pages will use which templates, and then get organized and ahead of the game by inputting your page URLs, titles, and meta descriptions.
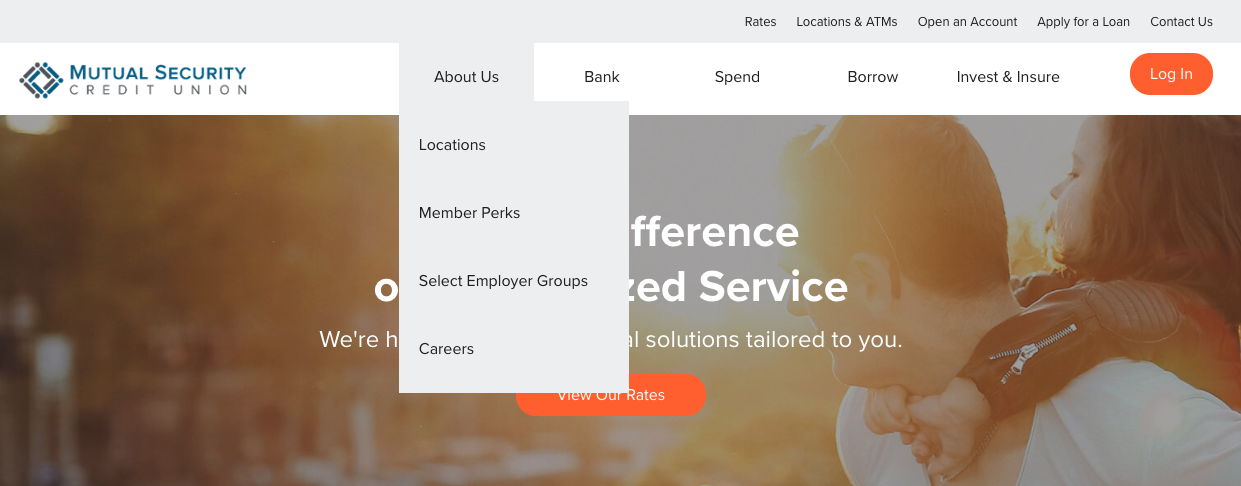
Here's a real-life example of a simple sitemap translated into a website:


2| Visual Sitemap
If you processing things better by seeing them, creating a visual sitemap will be incredibly helpful.
There’s no one right way to put together a visual sitemap, but you may find that it’s easiest to start by sketching it out on a piece of paper or on a whiteboard, and then digitizing it.
At IMPACT, we use a platform called Moqups to create template wireframes, and I’ve found that it’s a great tool for creating visual sitemaps as well.
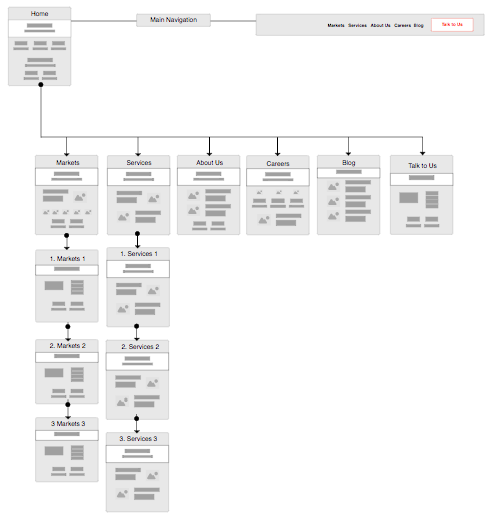
You can see an example here:

When you create a visual sitemap, make sure you include the following elements:
- Page Titles (and descriptions if necessary)
- Connections between individual pages (use arrows to show how a user gets from one page to another)
- Connections between pages and the main navigation
Just like a simple sitemap sheet, your visual sitemap should include every single page you intend to create on your new site. If you have a high volume of pages, you may want to create multiple sitemaps - one that stays at the high level navigation, and then others that get granular into different areas of the site.
Tools for Making Your Site Map
If you don’t have the technical know-how to use a tool like Moqups, there are many tools available online that will walk you through the process and generate a visual sitemap for you.
Here are a few of my favorites:
- Writemaps - This service is at the top of my list because it is one of the only sitemap builders that has a completely free version (most only have 14 or 30-day free trial options). While the free version is relatively limited, it gives you the ability to generate 3 different visual sitemaps - which for most website redesign projects is plenty.
- Slickplan - This platform not only has an easy-to-use visual sitemap builder but comes with additional features like a content planner and diagram maker for building out your user flows. If you’re doing a simple website redesign, their 30-day free trial may be all you need to get your site architecture set.
- MindNode - If you like to be a bit more free-spirited with your brainstorming, MindNode is a great place to start.
Your Unexpected MVP
I’ve experienced website redesign projects that run the gamut of sitemap planning; From zero thought to everything planned out before we even start to talk about wireframes.
While you may be tempted to skip the site mapping process so you can jump into design mockups and exciting functionalities, taking the time to do this at the beginning of your process will pay off in a smooth user experience and organized website redesign process.
Whether your new website is going to be 8 pages or 108 pages, planning and building out your sitemap is the best way to make sure that you’re creating a site architecture that is thought out and purposeful.
What tools have you used to build out your new site architecture? How do you go about planning your website navigation and more? Let us know in the comments below!
Free: Assessment